- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:14:54作者:佚名来源:网络
案例描述:
本例主要讲解flash全站动画设计实例教程,本例以一个实际应用中的蛋业网站来讲解F1ash全站动画的设计方法,在制作全站时,首先要和客户进行全面的交流,在得到制作材料后开始构思全站的风格,从行业特性和企业文化入手,然后斟酌网站访问人群的年龄范围、教育程度和文化差异来设计奎站。
学习要点:flash全站的布局方法,flash全站的开发流程和制作思路,使用外部软件来辅助开发全站
本例思路:
构思全站的色彩、布局、动画和结构,然后在Photoshop中设计
将图形导入Flash,然后制作出标志动画。
将图形分割到Flash中,然后制作出主页的动画效果。
分析各个菜单的子栏目,然后依次制作出各个栏目。
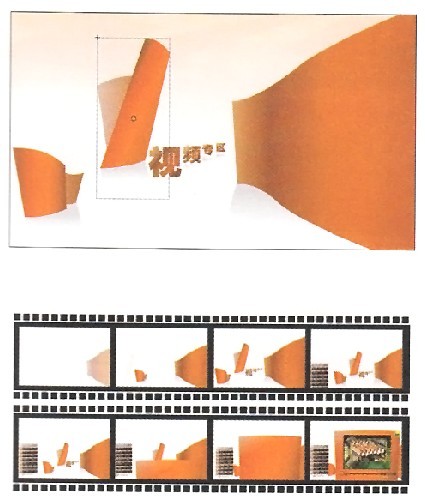
制作出视频专区,然后将内容排好。
依次制作内页效果,然后测试程序。
动画制作完成后的最终效果:
步骤一、整体思路
1、本例要设计的是一家蛋品企业的宣传站,在于客户沟通后得出以下结论
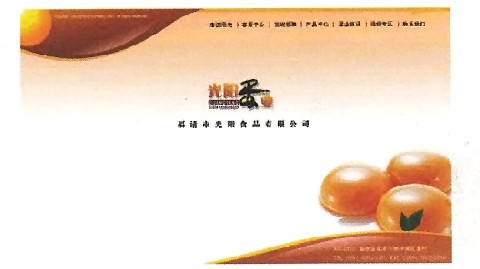
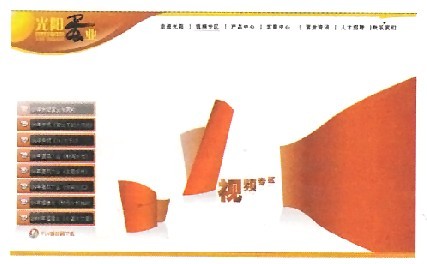
色彩:使用白色背景,以橙色为主色调,再用淡黄色和黑色作为辅助色,追求清新的画面效果,以突出食欲与环保,如图
布局:每一块内容布局到几何图形中,网站左上角放置企业标志,菜单只进行简单的布置处理
动画:网站加载完成后,播放一段剪短的标志动画在过度到主页,而每一个子栏目只制作一个简单而流畅的过程动画
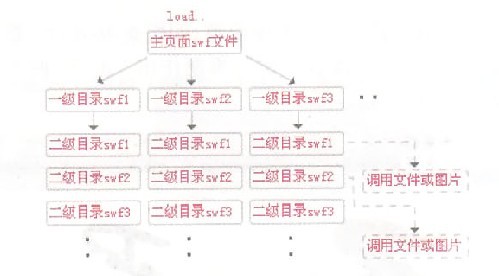
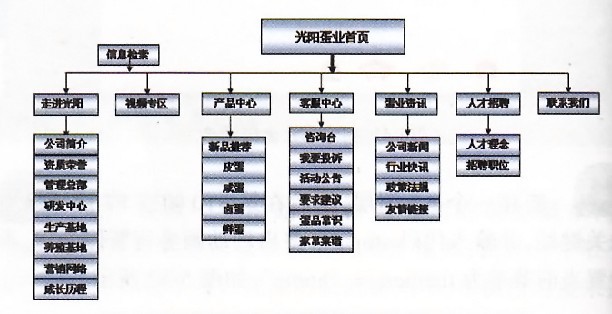
结构:为提高网站访问速度,因此将各模块分成多个swf文件来制作,单击菜单时再渎取各模块,其结构如图所示。

2、分析完成后,用Photoshop制作出版面,如图所示


步骤二、制作标志动画
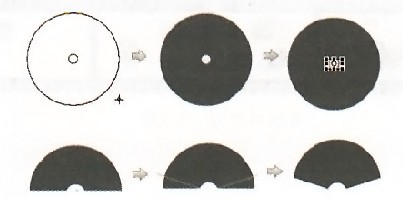
1、把各个元素切割到F1ash中,根据客户意见和动画需要来进行修改。首先制作标志动画,新建一个基于ActionScript 2 0的Flash文件,舞台大小设置为1000×600像素,背景色为白色,帧频为40fpS。每个标志都有不同的规律,根据客户提供的标志来创作其动画,如图所示,这个标志首先要突出巾问的毛体字“蛋”,其次是“光阳”,然后出现“业”宁和拼音。

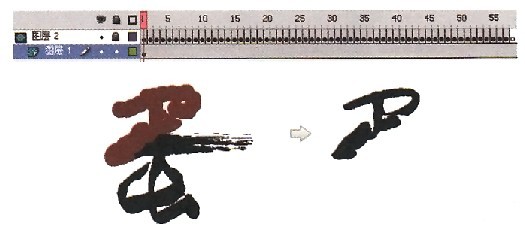
2、制作出“蛋’’字的手写动面,如图所示,然后将循环选项没置为“只播放一次”,再制作出“光阳”两个字的出现动画,如图所示。


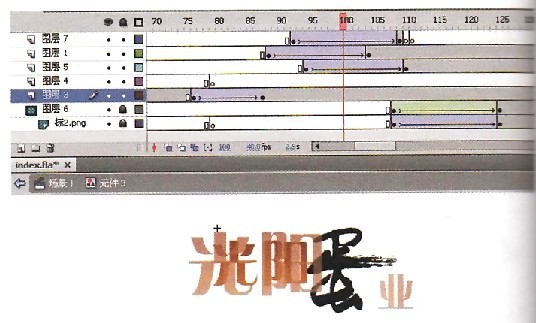
3、采用同样的方法制作“业”字和拼音从右渐显的出现动画,标志的动画效果如图所示。

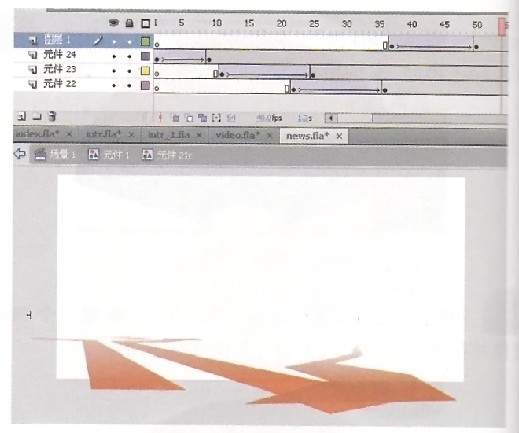
步骤三、制作主页动画
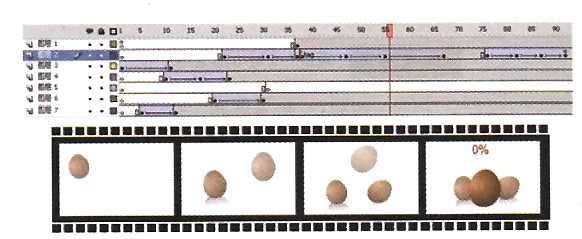
1、品牌宣传站里加载条就显得格外重要,设计一个吸引用户眼球的加载条可以提高网站的访问率,本例用鸡蛋来进行设计,如图所示

2、打开在Photoshop中设计的版面,然后将每个元素输出为png文件,再导人Flash中,如图所示。

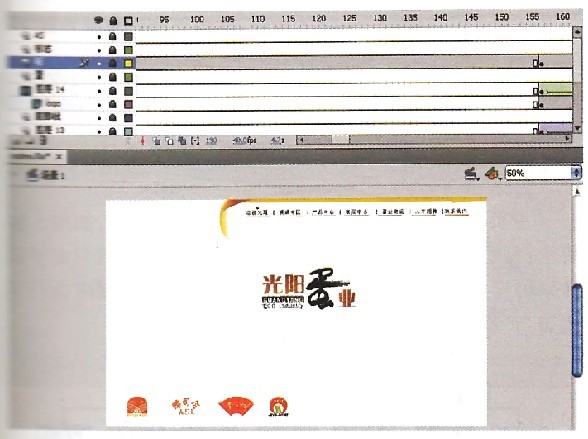
3、当标志动画播放完后,上下两部分元素开始出现,如图所示。

步骤三、制作主页动画
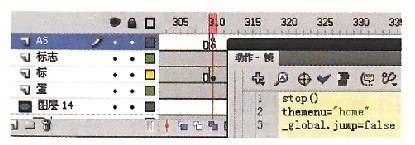
4、新建一个As图层,然后在第310帧按F7键插入空白关键帧,并输入代码stop()将出场动画进行暂停处理,再设置当前菜单为thernenu=“home”,如图所示。
stop() themenu="home" _global.jump=false

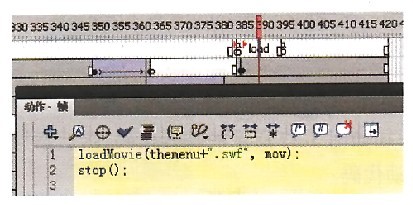
5、第385帧中,使用loadMovie Cthemenu+“.swf,mov):语句来加载子模块的swf文件,并使用一个inov影片剪辑作为容器,如图所示。
loadMovie(themenu+".swf", mov);
stop();

6、进入菜单影片剪辑的编辑区域,制作一个透明菜单放置在每个菜单的字上,并将系列名命名为b1~b7,然后绘制一条横线影片剪辑作为菜单的指示线,再复制出几个横线铺在菜单的字下面,并将系列名命名为tl~t5,最后绘制一个三角形来作为缓动跟随,并设置实例名称为tag,如图所示

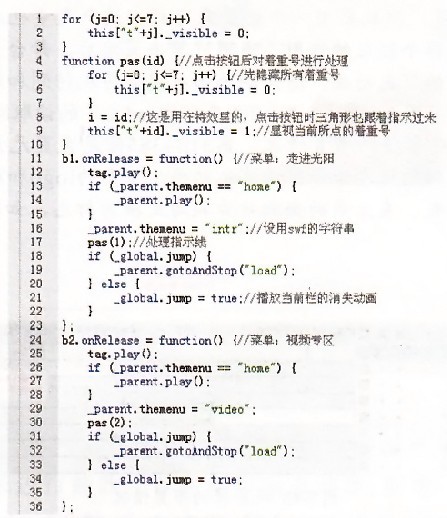
7、为按钮添加单击事件程序,如图所示。
for (j=0; j<=7; j++) {
this["t"+j]._visible = 0;
}
function pas(id) {//点击按钮后对着重号进行处理
for (j=0; j<=7; j++) {//先隐藏所有着重号
this["t"+j]._visible = 0;
}
i = id;//这是用在特效里的,点击按钮时三角形也跟着指示过来
this["t"+id]._visible = 1;//显视当前所点的着重号
}
b1.onRelease = function() {//菜单:走进光阳
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "intr";//设用swf的字符串
pas(1);//处理指示线
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;//播放当前栏的消失动画
}
};
b2.onRelease = function() {//菜单:视频专区
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "video";
pas(2);
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};
b3.onRelease = function() {//菜单:产品中心
tag.play();
_parent.themenu = "pro";
pas(3);
if (_parent.themenu == "home") {
_parent.play();
}
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};
b4.onRelease = function() {
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "service";
pas(4);
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};
b5.onRelease = function() {
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "news";
pas(5);
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};
b6.onRelease = function() {
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "person";
pas(6);
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};
b7.onRelease = function() {
tag.play();
if (_parent.themenu == "home") {
_parent.play();
}
_parent.themenu = "about";
pas(7);
if (_global.jump) {
_parent.gotoAndStop("load");
} else {
_global.jump = true;
}
};

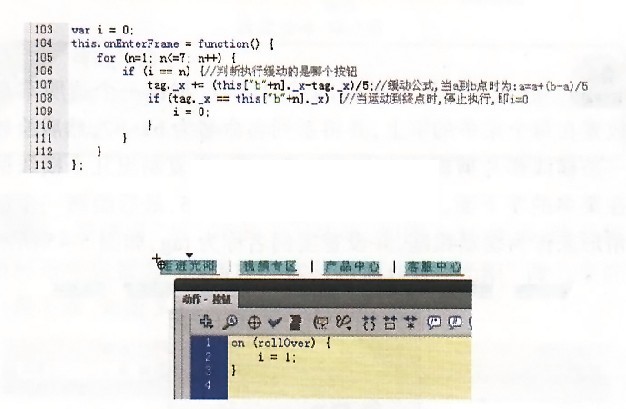
8、添加如图所示的特效代码,然后添加如图所示的缓动代码。
var i = 0;
this.onEnterFrame = function() {
for (n=1; n<=7; n++) {
if (i == n) {//判断执行缓动的是哪个按钮
tag._x += (this["b"+n]._x-tag._x)/5;//缓动公式,当a到b点时为:a=a+(b-a)/5
if (tag._x == this["b"+n]._x) {//当运动到终点时,停止执行,即i=0
i = 0;
}
}
}
};

9、预览主页动画,效果如图所示。

步骤四、制作菜单栏目
1、主页动画制作成后,下面制作子栏目动画,如图所示,等个子菜单里都有分栏目,但是有些子栏目只需要设计一种样式,然后使用程序按不同的ID读取数据库就行了,比如“产品中心”和“蛋业资讯”下的子模块。

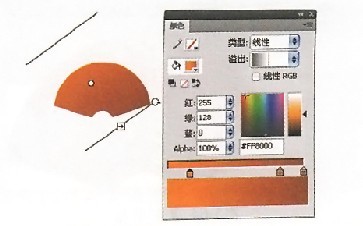
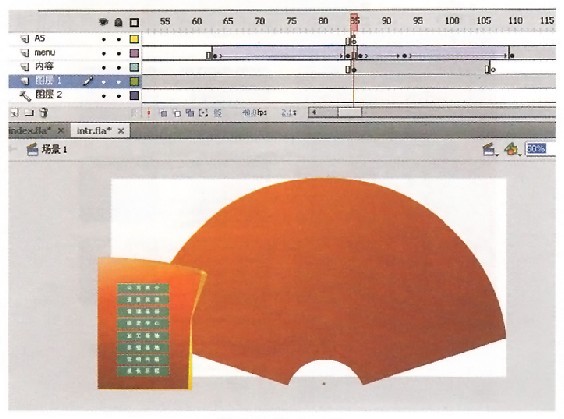
2、制作第1个子栏目‘’走进光阳”文件,首先绘制一个如图所示的扇形

3、‘选择扇形,然后设置填充类型为“线性”,再设置第1色标颜色为(R:255,G:128,B:0),第2个色标颜色为R,193,G:58,B:2),第3个色标颜色为(R:165,G:58,B:14)

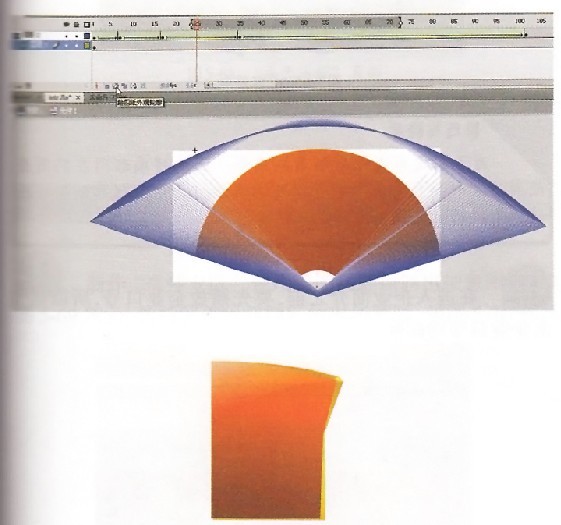
4、使用遮罩功能为扇形制作展开动画,然后使用“绘图纸外观轮廓”功能查看动画效果,效果如图,在绘制出用于放置菜单的抽象图形,如图所示。

5、使用绘图功能绘制出菜单,如图所示。

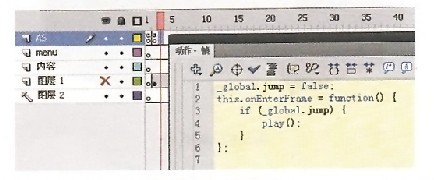
6、返回到“场景1”,再新建一个As图层,并在第1帧添加stop()语句,然后在所有图层的第l帧添加空白关键帧,如图所示。

7、在AS图层的第2帧按F7键插入空白关键帧,然后输入如图所示的代码。
_global.jump = false;
id=0
this.onEnterFrame = function() {
if (_global.jump) {
play();
}
};

8、在第85帧按F7键插入空白关键帧,然后输入stop()语句将动画进行暂停处理,如图所示,再新建一个用于加载内容的影片剪辑(名称为main);

9、在main影片剪辑里,针对第1个菜单来输入加载代码,如图所示,然后将所有子页面的系列名命名为inter_l.swf~inter_8 swf,其加载容器为mov,如图所示

10、将加载条放置在扇脚处,然后使用一条弧线来搭配整体结构,如图所示.

11、在菜单中添加代码,当单击菜单时按系列名来加载相应的swf文件,如图所示
m1.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 1;
};
m2.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 2;
};
m3.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 3;
};
m4.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 4;
};
m5.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 5;
};
m6.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 6;
};
m7.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 7;
};
m8.bt.onRelease = function() {
_parent.main.mark.gotoAndPlay(2);
_parent.main.theid = 8;
};

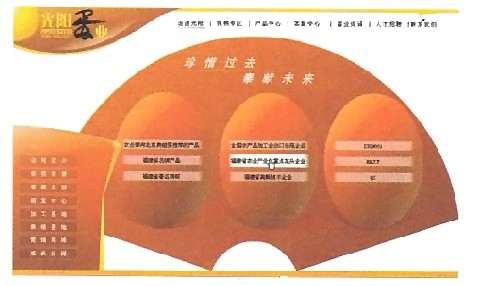
12、制作一个菜单“公司简介”的页面,新建一个flash文件并存储为intr_1,然后将扇形复制过来,如图再将内容排版到扇形的相对位置,如图所示

13、在进入企业简介之前,要先播放企业口号,所以制作出企业口号的帧帧动画,如图

14、制作第二个菜单“公司荣誉”的页面,新建一个flash文件并存储为intr_2,然后按版面要求来放置蛋图形,如图

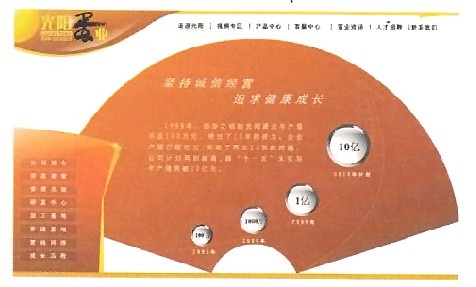
15、制作第三个菜单“成长历程”页面,新建一个flash文件并储存为intr_3,元素设计如图

步骤五、制作视频专区
1、制作“视频专区”,使用绘图功能绘制出抽象图形,如图,然后制作出视频区的出场动画,如图所示

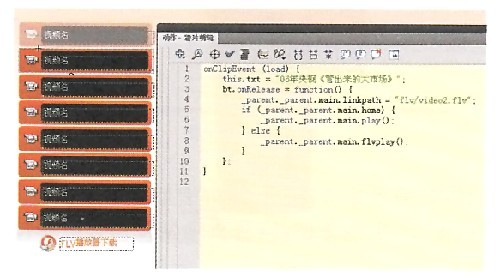
2、视频按钮第1个栏目“走进光阳’’的菜单按钮一样,只需制作个,然后将不同的值传递进去就行了,如图所示
onClipEvent (load) {
this.txt = "06年央视《管出来的大市场》";
bt.onRelease = function() {
_parent._parent.main.linkpath = "flv/video2.flv";
if (_parent._parent.main.home) {
_parent._parent.main.play();
} else {
_parent._parent.main.flvplay();
}
};
}

3、发布视频专区程序,预览效果,如图所示

步骤六、内页设计
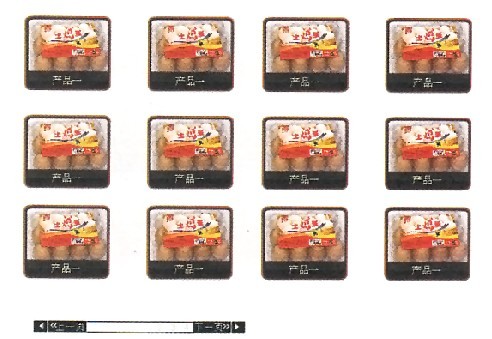
1、制作产品中心的页面,产品中心是个产品列表,需要设置一个用于加载缩略图的产品名元件,然后使程序按矩形阵列来复制,如图所示

2、绘制出产品中心的菜单,如图所示,当单击产品后,弹出浏览菜单,如图所示。

3、制作客服中心的页面,如图所示。

4、制作蛋业资讯页面,如图所示,为了体现空间感,因此在背景上绘制几条向远处伸展的图形,如图所示。


5、继续制作纸张翻动效果,如图所示,然后将制作的面板渐渐显示出来,如图所示

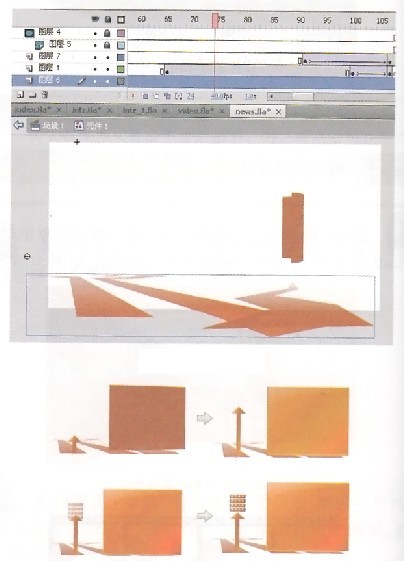
6、制作菜单和箭头升起的动面,如同所示。

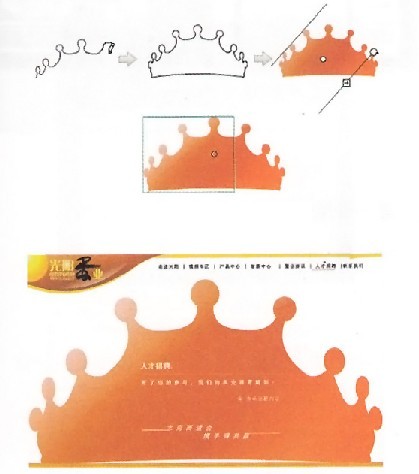
7、制作出“人才招聘”栏目,首先绘制一个皇冠图形,如图所示,然后将内容排好,如图所示。

8、制作最后一个栏目“联系我们”.首先绘制出纸张图形,如图,然后制作出入场动画,如图所示。


9、到这一步已经完成了最终的布局效果,如图所示,然后整理好所有的子页面,如图所示,再进行测

如果你对本章flash全站动画设计实例教程感兴趣欢迎下载源码进行学习研究
标签: flash实例 全站动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情