- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:38:36作者:佚名来源:网络
本节课我们来学习flash教程:国外flash全站设计,通过设计一个高尔夫球俱乐部网站的模板的案例,将以设计思路为主来进行讲解,全站使用草绿色风格来表现主题,画面清爽别致,动画流畅逼真。
国外flash全站设计效果如图所示。
本例思路:
在photoshop中进行整站设计
将设计出来的整站样本导入Flash,然后制作出各个内页的动画
具体步骤如下:
步骤一、整站设计
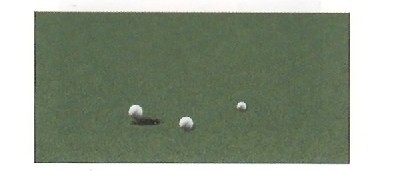
1、在photoshop中制作一个草坪背景。如图所示。然后添加一些高尔夫球,如图所示。


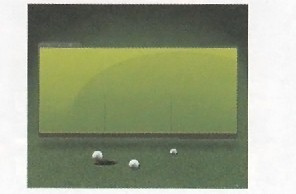
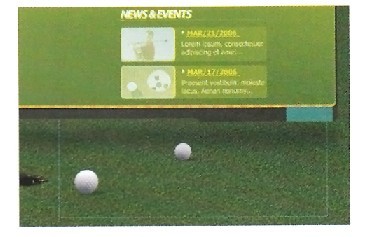
2、设计出全站的面板,如图所示,然后制作好主页里的元素,如图所示。


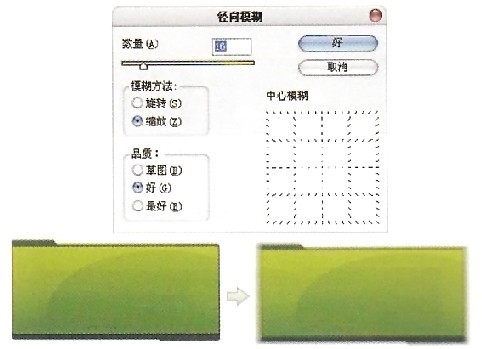
3、将各元素导人Flash以后,切换栏同时面板要向后翻转,为了实现逼真的效果,这个翻转动画需要在Photoshop中进行“径向模糊”处理,如图所示

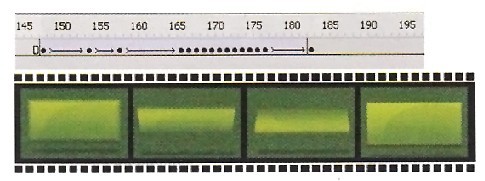
4、在Flash中制作出翻转动画,如图所示、

5、进入页面时,将布局好的各元素转换成影片剪辑,然后制作出传统补问动画,使各元素依次出现,如同所示

6、制作页面打开时的动画,如图所示。

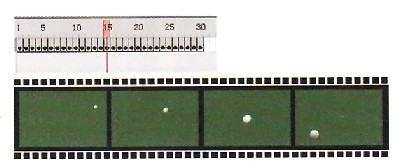
7、打开页面后,高尔夫球从面板底部弹起来,如图所示,其动画制作流程如图所示。


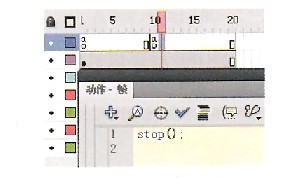
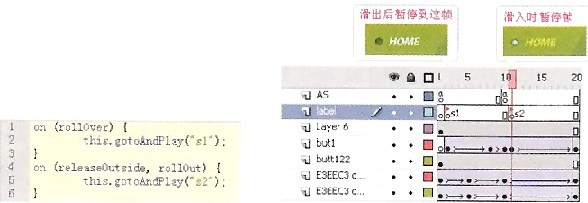
8、本例的菜单是个比较传统的菜单,当鼠标移上去去后播放一段菜单效果,当移出后阿恢复到原始状态,因此在AS图层的第l和10帧插入脚本stop();语句,如图所示

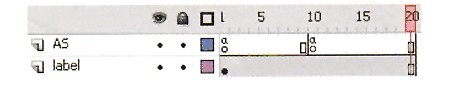
9、在第2与11帧插入帧标签,如图所示。

10、创建一个透明按钮,编写该按钮的事件代码,如图所示,然后制作出按钮滑人与滑出的动画,如图所示。

步骤二、内页设计
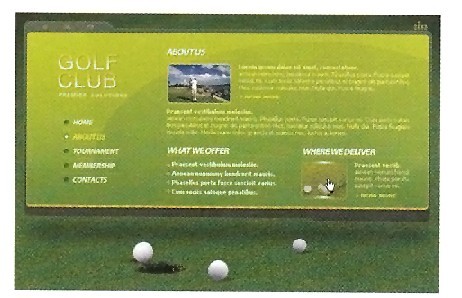
1、在设计内页之前首先观察内页的布局,如图所示。

2、单击READ MORE后弹出页面的详细介绍,如图所示。

3、设汁第3个内页TOURNAMENT的介绍,如图所示

4、设汁第4个内页MEMBERSHIP的介绍,如图所示、

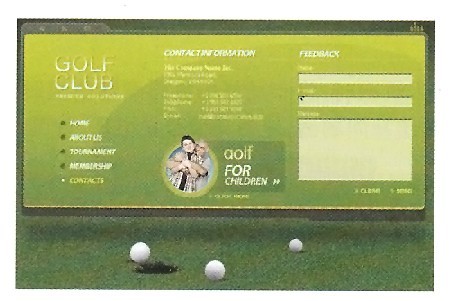
5、设计第5个内页CONTACTS的介绍,如图所示。

6、到这一步已经完成了基本流程的介绍,最终效果:

到这里我们的国外全站模板设计案例介绍就完成了,希望对你们有所帮助。
标签: 全站 flash
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情