- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:20:25作者:佚名来源:网络
我们来学习flash全站案例设计,本案例flash教程以“火”元素为主,使用暗红色为主调,先从网站框架布局入手,进行框架设定,在使用photoshop设计出UI风格的Flash全站,然后在Flash中设计首页和内页的动画效果。
flash教程(Flash全站案例设计)的动画预览效果图如下所示:
该flash教程案例思路:
在photoshop中策划全站的布局和设计模板。
将设计样板导入Flash中,然后制作首页和内页的动画。
在Swift3D中制作三维标志动画,然后将其导出成SWF文件,再制作出加载条 “Flash+Photoshop全站设计”操作流程:
flash教程步骤一、在photoshop中布局全局
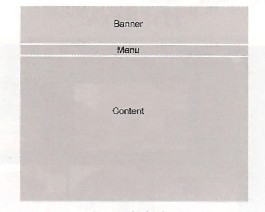
1、本例以“火”为基本元素来进行设计,全站以暗红色为主色调,首先从网站框絮布局人手,进行框架没定,如图所示。

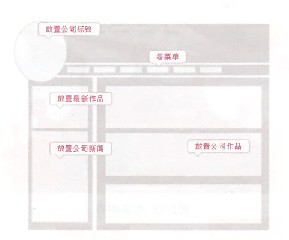
2、进一步规划主页的布局。如图所示。

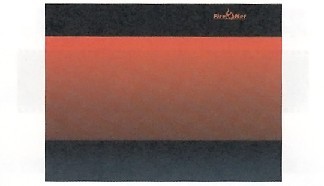
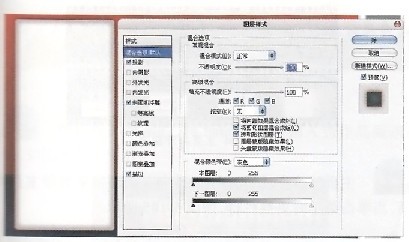
3、使用Photoshop制作一张背景图,如图所示.然后绘制出第1个框架,如图所示,制作完成后的框架效果如图所示。



4、设计主页的各元素,第l栏设计如图所示。

5、主页第2块和第3块主要用来展示作品,如图所示。

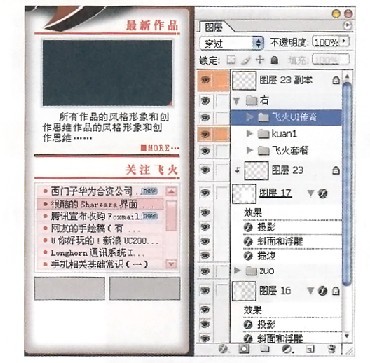
6、继续设计左边的“最新作品”与“新闻栏”,如图所示,完成后的整体效果如图所示。


7、在左边添加火焰图形,如图所示,然后设计出banner图形,如图所示


flash教程步骤二、制作首页和内页动画
1、设计完首页后,将背景切割出来作为网页背景,如图所示。

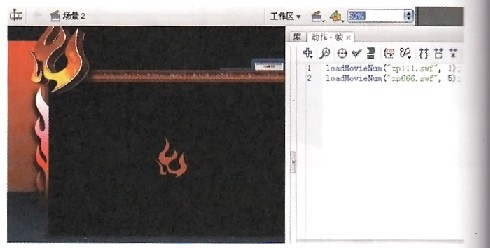
2、将各图形切割成png图片,然后导入到Flash中,再制作出标志的出场动画,如图所示

3、过渡到主页,每一个版块迅速出现,再配合音效来体现整站的气势,其动画如图所示。

4、主页过渡完成后,新建一个As图层用来暂停主页动画,当单击菜单时更换栏目。如图所示。

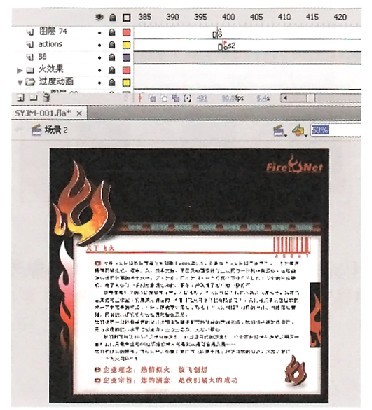
5、制作公司介绍的栏目动画,如图所示

6、每个栏目采用不同的banner动画,让整站具有更加丰富的想象力,如图所示。

7、制作作品展示栏,将banner动画调入到作品展示栏中,如图所示。

flash教程步骤三、打造LoGo动画
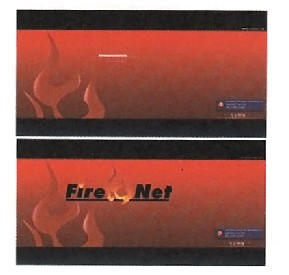
1、首页与内页设计完成后制作一个引导性动画,当用户进入网站后可看到该画面,如图所示。

2、制作标志动画中的火焰动画,如图所示。

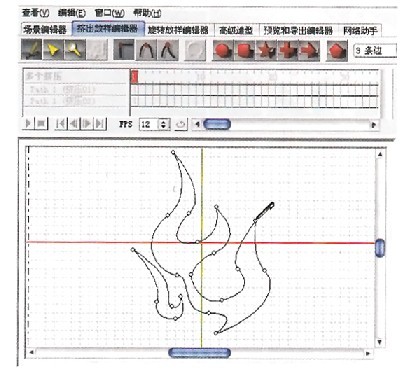
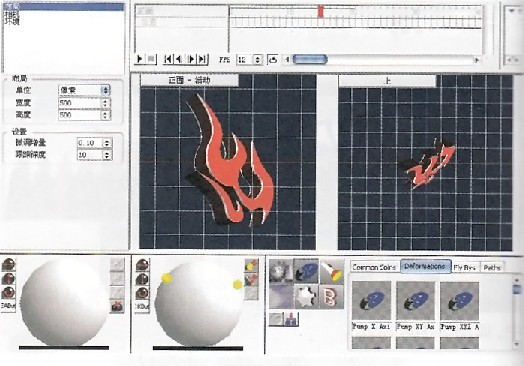
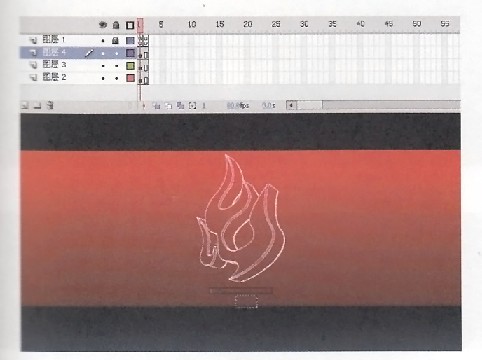
3、进入主贞后出现标志燃烧的动画,首先要制作标志的三维效果,启动Swift 3D,然后导人矢量标志,单击“挤出放样编辑器”选项卡,再单击“添加描点工具”按钮,最后将轮廓线编辑成如图所示的样式;

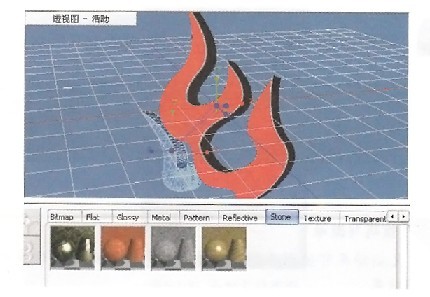
4、对标志添加纹理效果,如图所示,然后将标志进行微调,如图所示。


5、编辑完造型后,然后选择要添加的动画样式,如图所示,再将动画样式拖曳到标志对象上,如图所示


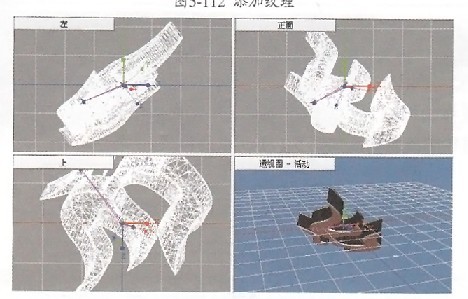
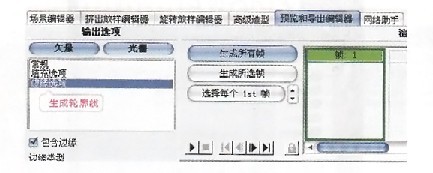
6、预览动画效果,如图16所示,再单击“预览和导出编辑器”选项卡,然后选择“边缘选项”,只生成轮廓动画.如图所示。


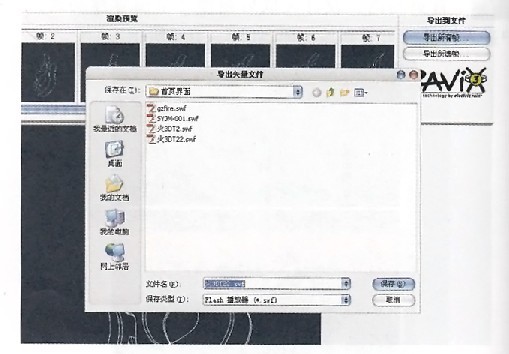
7、单击“生成所有帧”按钮,生成轮廓线动画,如图所示,再单击“导出所有帧”按钮,将动画导出成swf文件,如图所示


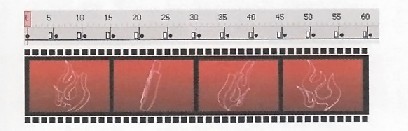
8、将swf文件导人到Flash中制作出一拍五的动画,如图所示,然后制作出加载条,如图所示。


9、发布程序,最终效果如图所示。

到这里我们的flash教程(Flash全站案例)介绍就完成了,希望对你们有所帮助,感兴趣的朋友可以点击下面的链接下载源码。
标签: flash 全站
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情