- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:59:57作者:佚名来源:网络
案例描述:
本例主要讲解用Flash制作过山车动画教程,通过使用引导层来制作过山车动画,引导动画类似于三维软件中的路径动画
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
制作出背景,然后导出矢量车道素材,再将小车分离出来。
使用“铅笔工具”沿着车道绘制出引导路径。
利用传统补间动画功能为小车制作引导动画。
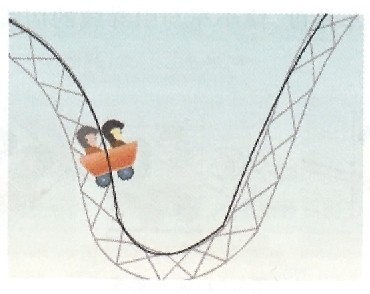
效果图如下:
步骤一、
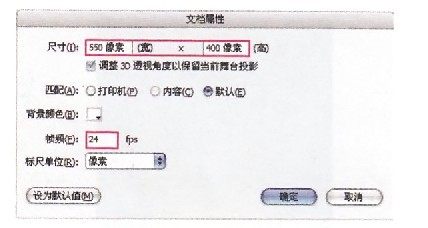
1、新建一个空白文档,设置舞台尺寸为550×400像素 ,帧频为24fps,如图所示。

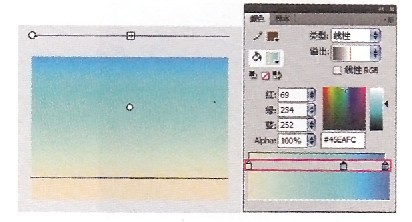
2、使用“矩形工具”绘制一个没有边框的矩形,然后打开“颜色”面板,设置渐变色类型为“线性”,再设置第1个色标颜色为(R:247,G:231,B:196),第2个色标颜色为(R:63,G:234,B:252),第3个色标颜色为(R:0,G:153,B:255),填充效果如图所。

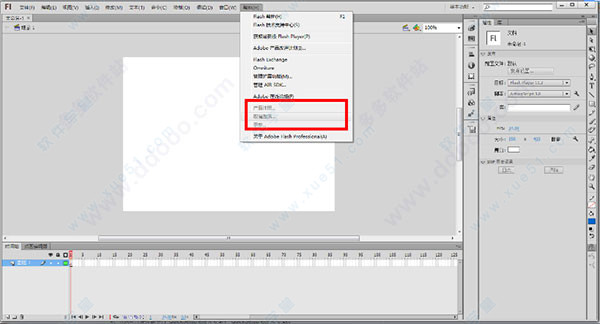
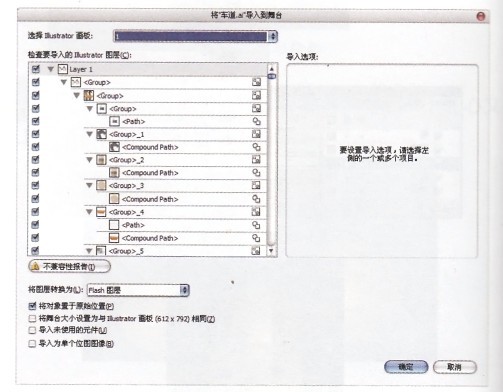
3、执行“文件/导人/导人到舞台’’菜单命令,然后在弹出的对话框中导入素材“车道.ai”文件,如图所示,再将车道放置在如下图所示的位置。


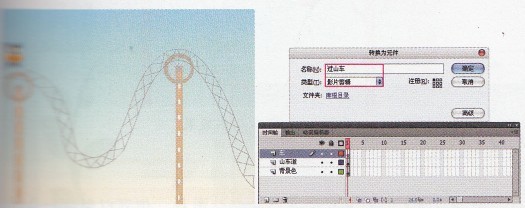
4、新建一个“车”图层,然后进入小车的操作区域,按Ctrl+X组合键将其剪切并粘贴(快捷键为Ctrl+V)到原位置。再按F8键将其转换为影片剪辑(名称为“过山车”),如图所示。

步骤二、绘制引导路径
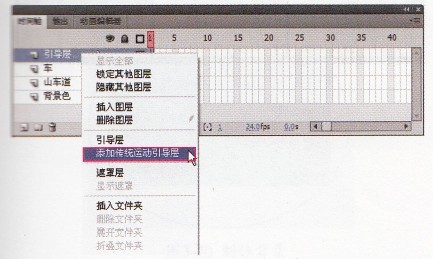
1、进入影片剪辑“过山车”的编辑区域,将图形转换为影片剪辑(名称为“小车”),新建一个“引导层”图层,在该图层单击鼠标右键,并在弹出的菜单中选择“添加传统运动引导层”命令,如图所示
2、使用“钢笔工具”沿着车道绘制引导线,如图所示。

步骤三、制作引导动画
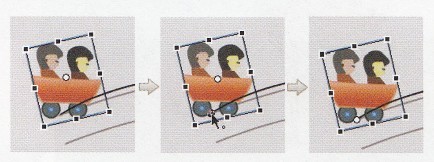
1、 将小车拖曳到引导线的起始处,然后使用“任意变形工具”调整好小车的中心点,再将中心点拖曳到小车底部,这样才能保证小车正确的沿着引导线运动,如图所示。

2、调整小车角度,使小车与引导线的切线成90度,如图所示。

3、在第100帧按F6键插入关键帧,然后将小车拖曳到引导线末端,再调整好小车角度,如图所示

4、选择“车”图层,然后在第1帧单击右键,并在弹出的菜单中选择“创建传统补间”命令,创建出第1~100帧的传统补间动画,如图所示。

5、单击“时间轴”下面的“绘图纸外观”按钮洒,查看动画效果,可以观察到小车沿着引导线运动,如图所示。

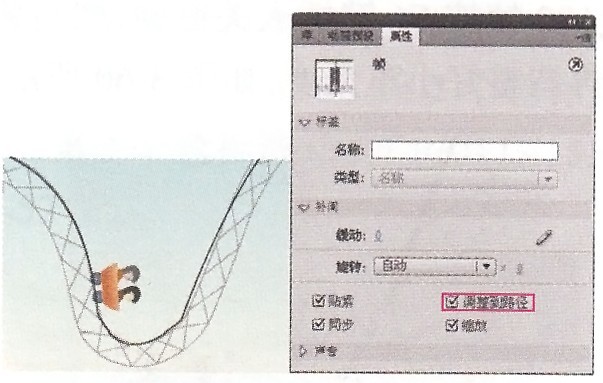
6、当小车下坡时,发现其角度并没有按引导线的角度进行运动,如图所示,这时可在“属性”面板中勾选“调整到路径”选项,这样小车就会沿着引导线自动调整角度,如图所示


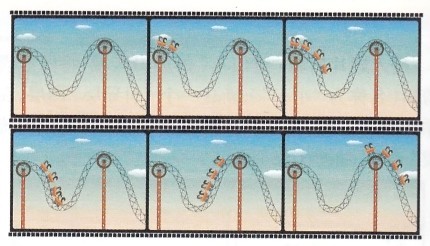
7、新建3个图层,分别命名为“车1”、“车2”和“车3”再将“车”图层中的帧复制到这3个图层中,如图所示。(注意每个小车之间间隔了5帧的距离),然后拖曳“时间轴”上的帧观察效果,如图所示。


8、按Ctrl+Enter组合键发布动画,最终效果如下图所示:

标签: FLASH教程 动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情