- 综合
- 软件
- 文章
- 安卓
2012/11/26 10:49:11作者:佚名来源:网络
【实例介绍】
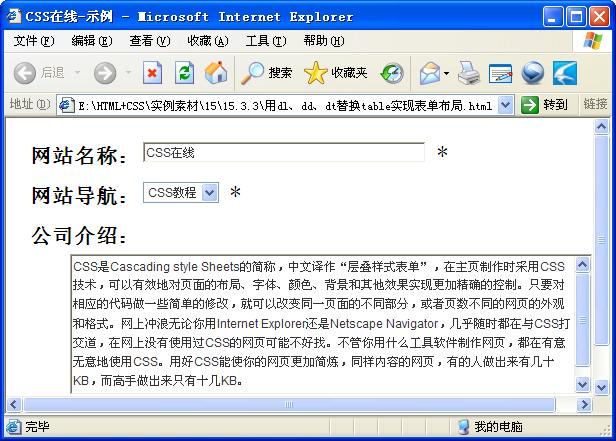
用dl、dd、dt替换table实现表单布局
用table实现表单是我们常用的方式,其实运用XHTML+CSS实现起来的效果也是相当不
错的。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS在线-示例</title> <style type="text/css"> dl{padding-left:14px;} dt{float:left;font-weight:bold;padding:12px 0 4px;} dd{ text-align:left;height:auto;padding:8px 0;} input,select{ vertical-align:middle;color:#333333; background: #ffffff; font:12px Arial, Helvetica, sans-serif;} textarea{color:#333333; background: #ffffff; font:12px Arial, Helvetica, sans-serif;line-height:150%;overflow: auto} </style> </head> <body> <dl> <dt>网站名称:</dt> <dd><input name="text" type="text" value="CSS在线" size="50" /> <span class="red">*</span></dd> <dt>网站导航:</dt> <dd> <select name="select"> <option selected>CSS教程</option> <option>CSS实例</option> </select> <span class="red">*</span></dd> <dt>公司介绍:</dt> <dd> <textarea name="textarea" cols="100" rows="9"> CSS是Cascading style Sheets的简称,中文译作“层叠样式表单”, 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实 现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分 ,或者页数不同的网页的外观和格式。网上冲浪无论你用Internet Explorer还是 Netscape Navigator,几乎随时都在与CSS打交道,在网上没有使用过CSS的网页 可能不好找。不管你用什么工具软件制作网页,都在有意无意地使用CSS。 用好CSS能使你的网页更加简炼,同样内容的网页,有的人做出来有几十KB, 而高手做出来只有十几KB。 </textarea><span class="red">*</span> </dd> </dl> </body> </html>
【代码分析】
对于dl、dt、dd的设置建议不要用高度(height)和行高(line.height),建议使用dt、dd
的padding 性来定位,效果如图15.9 所示。

【素材及源码下载】
请点击:用dl、dd、dt替换table实现表单布局 下载本实例相关素材及源码
标签: table
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情