- 综合
- 软件
- 文章
- 安卓
2012/10/24 15:43:23作者:佚名来源:网络
【实例名称】
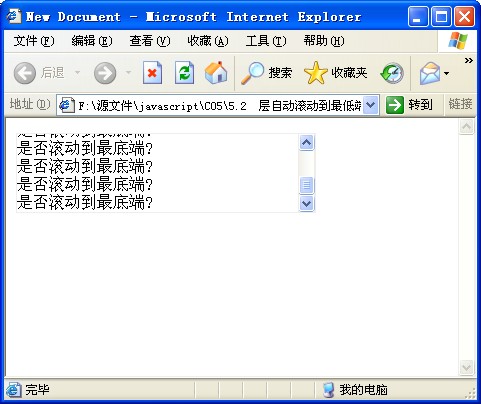
JS代码实现层自动滚动到低端
【实例描述】
div层的滚动条默认显示在顶端,有时候为了让用户可以一目了然地看到结果,可以将层的滚动条设置到最底端。本例学习这种效果。
【实例代码】
<HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <style type="text/css"> .test{ width:300px; height:80px; border:#eee solid 1px; overflow-x:hidden; overflow-y:scroll; } </style> </HEAD> <BODY onload="var t = document.getElementById('test'); t.scrollTop = t.scrollHeight;"> <div id="test" class="test"> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> 是否滚动到最底端?<br /> </div> </BODY> </HTML>
【运行效果】

【难点剖析】
本例的重点是body标签的“onload”事件。通过“getElementById”方法获取要设置滚动条所在的div,然后设置div的“scrollTop”属性值为滚动条的高度。
【源码下载】
标签:
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
黑月手游免费版v2.7.0安卓版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情