- 综合
- 软件
- 文章
- 安卓
2012/11/26 19:11:45作者:佚名来源:网络
【实例介绍】
css clear清除浮动属性
float属性也被称为浮动属性,对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动“流”上来,和前面的div元素并列于一行。
为了更加灵活地定位div元素,CSS提供了clear属性,中文意思即为“清除”。clear属性的值有none、left、right和both,默认值为none。当多个块状元素由于第1个设置浮动属性而并列时,如果某个元素不需要被“流”上去,即可设置相应的clear属性。
【基本语法】
clear:none | left | right | both
【语法介绍】
none:表示允许两边都可以有浮动对象,是默认值。
left:表示不允许左边有浮动对象。
right:表示不允许右边有浮动对象。
both:表示不允许有浮动对象。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>清除浮动属性clear</title> <style type="text/css"> .lefttext{ float: left; height: 180px; width: 170px; border: 1px solid #b1d1ce; background-color: #5ae047; } .foottext{ height: 180px; width: 170px; border: 1px solid #b1d1ce; background-color: #f3e13a; } .clear { clear:both; } </style> </head> <body> <div class="lefttext">区块1</div> <div class="lefttext">区块2</div> <div class="clear"></div> <div class="foottext">区块3</div> </body> </html>
【代码分析】
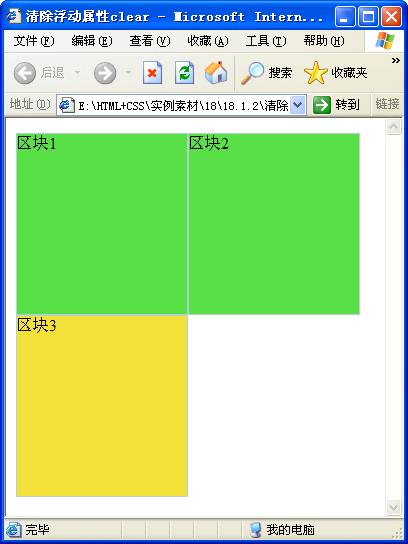
如果没有clear这一层,“区块3”会紧接区块2并列在同一行。加了clear这一层后.会把二面的浮动div的影响清除,使其不至影响下面div的布局,浏览效果如图所示。

【素材及源码下载】
请点击:清除浮动属性css clear 下载本实例相关素材及源码
标签: 属性
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情