- 综合
- 软件
- 文章
- 安卓
2012/11/3 20:40:35作者:佚名来源:网络
【实例名称】
弹出窗口生成器的JS代码怎么写
【实例描述】
IE中弹出窗口有很多方法,最常用的是“window.open”方法。本例制作一个自动生成弹出窗口代码的工具。
【实例代码】
<HTML> <HEAD> <title>弹出窗口生成器-学无忧(www.xue51.com)</title> <STYLE type="text/css"> <!-- BODY {font-family:"宋体";; font-size: 9pt; margin-top: 0px} .pt9 { font-family: "宋体"; font-size: 9pt} td { font-size: 9pt } --> </STYLE> <script Language="JavaScript"> function popup(url, name, width, height) { settings= "toolbar=yes,location=yes,directories=yes,"+ "status=no,menubar=no,scrollbars=yes,"+ "resizable=yes,width="+width+",height="+height; MyNewWindow=window.open(""+url,name,settings); } function testmywindow() { result=new Array(7); for (i=1; i<=7; i++){result[i]="no"}; with (document.detectform) { if (R1[0].checked) {result[1]="yes"}; if (R2[0].checked) {result[2]="yes"}; if (R3[0].checked) {result[3]="yes"}; if (R4[0].checked) {result[4]="yes"}; if (R5[0].checked) {result[5]="yes"}; if (R6[0].checked) {result[6]="yes"}; if (R7[0].checked) {result[7]="yes"}; settings="toolbar="+result[1]+",location="+result[2]+", directories="+result[3]+",status="+result[4]+", menubar="+result[5]+",scrollbars="+result[6]+", resizable="+result[7]+",width="+newwidth.value+", height="+newheight.value; code.value="\<a href=\"#\" onClick=\"MyWindow= window.open(\'"+url.value+"\',\'MyWindow\',\'"+settings+"\')\;\"> 这里是打开窗口的代码</a>"; } } </script> </HEAD>
<BODY leftmargin=0 topmargin=0 marginwidth="5" marginheight="0" bgcolor="#FFFFFF" link="#000000" vlink="#000000"> <p> </p> <div align="center"></div> <div align="center"></div> <table align="CENTER" width="362"> <tr valign="top"> <td height="610"> <h1 align="center"> <font color="#C40000" face="Arial">弹出窗口生成器</font> </h1> <form name="detectform"> <div align="center"> <center> <table border="1" width="323"> <tr> <td bgcolor="#C0C0C0" colspan="2"> <div align="center"> <center> 打开哪个窗口? </center> </div> </td> </tr> <tr align="center"> <td bgcolor="#E4E4E4" colspan="2"> <div align="center"> <center> <font color="#000000"><strong> <p> <input type="text" name="url" size="30" value="http://www.google.com"> </strong></font> </center> </div> </td> </tr> <tr align="center"> <td bgcolor="#C0C0C0" colspan="2"> <div align="center"> <center> <p>窗口设置参数 </center> </div> </td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">toolbar = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V15" name="R1" checked> | no <input type="radio" name="R1" value="V16"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">location = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V17" name="R2" checked> | no <input type="radio" name="R2" value="V18"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">directories = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V19" name="R3" checked> | no <input type="radio" name="R3" value="V20"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">status = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V21" name="R4" checked> | no <input type="radio" name="R4" value="V22"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">menubar = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V23" name="R5" checked> | no <input type="radio" name="R5" value="V24"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">scrollbars = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V25" name="R6" checked> | no <input type="radio" name="R6" value="V26"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">resizable = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">yes <input type="radio" value="V27" checked name="R7"> | no <input type="radio" name="R7" value="V28"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">width = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif"> <input type="text" name="newwidth" size="3" value="600"> </font></td> </tr> <tr align="center"> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif">height = </font></td> <td bgcolor="#E4E4E4"><font color="#000000" face="Arial, Helvetica, sans-serif"> <input type="text" name="newheight" size="3" value="300"> </font></td> </tr> <tr align="center"> <td colspan="2" bgcolor="#C0C0C0"> <div align="center"> <center> <p><font color="#FFFFFF"> <input type="button" value="生成代码" name="B1" onClick="testmywindow()" class="pt9"> <br> <input type="reset" value="清除重写" name="B2" class="pt9"> </font> </center> </div> </td> </tr> </table> <div align="center">这里是生成的代码:<br> </div> </center> </div> <div align="center"> <center> <p> <textarea rows="8" name="code" cols="50" wrap="VIRTUAL" class="pt9"></textarea> </p> </center> </div> </form> </td> </tr> </table> </HTML>
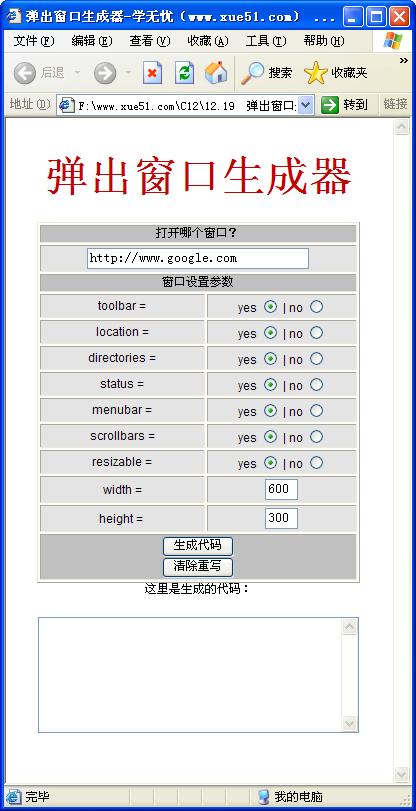
【运行效果】

【难点剖析】
本例的重点在于“window.open”方法到底有多少个参数,这些参数通过“yes/no”来开关,具体参数的意义可参考body中的按钮文本。
【源码下载】
为了JS代码的准确性,请点击:弹出窗口生成器 进行本实例源码下载
标签: 窗口
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
黑月手游免费版v2.7.0安卓版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情