- 综合
- 软件
- 文章
- 安卓
2013/9/14 19:44:35作者:佚名来源:网络
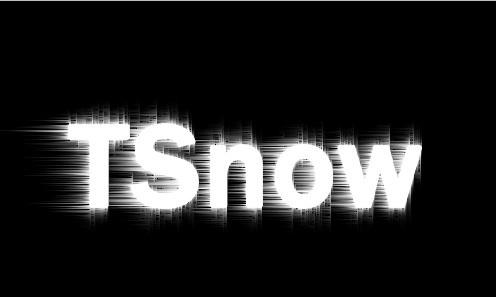
本教程是教大家如何通过photoshop制作触电字效果,其中涉及到滤镜风格化这些工具。相对来说还是比较简单的,下面我们还是先来看看效果图。

看来效果图之后,现在进入正题,教你开始制作触电字的具体操作步骤如下:
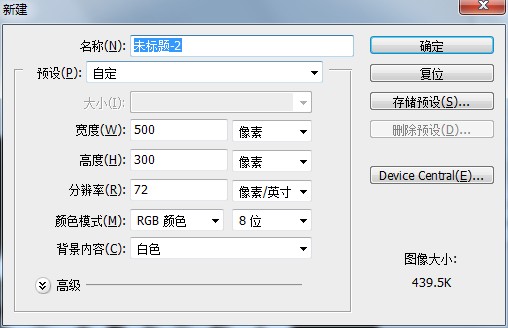
1、新建一个500X300(px)的图像文件,并将背景色设为黑色。

2、利用文字工具在图像文件中输入所需要的文字(以前景为白色),这里字体建议打下载一个[FZKANGJW]字体。

3、将文字层复制一层,选中背景层前的文字层,将此层与背景层合为一层(ctrl+e向下合并)
4、执行图像——旋转画布——顺时针90度
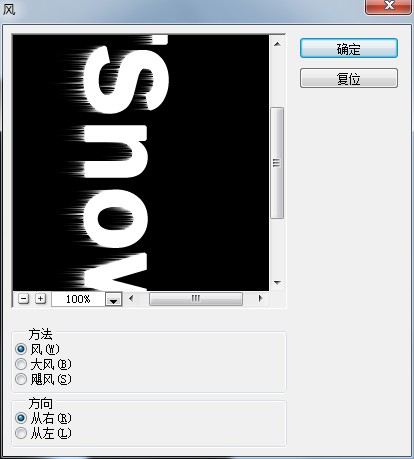
5、再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

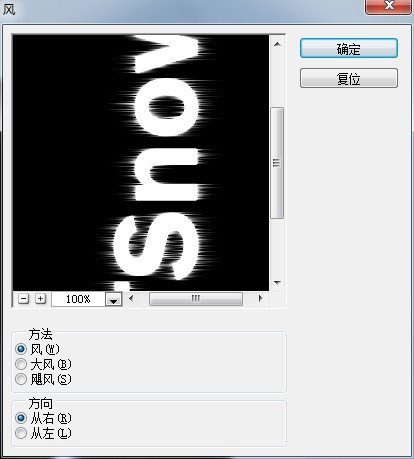
6、执行图像——旋转画布——180度,再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

7、再将画布顺时针旋转90度,重复风滤镜(CTRL+F)

8、再执行风滤镜一次(要更改风吹的方向)
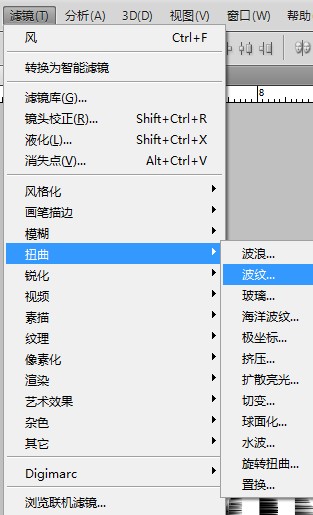
9、执行滤镜——扭曲——波纹(参数默认)

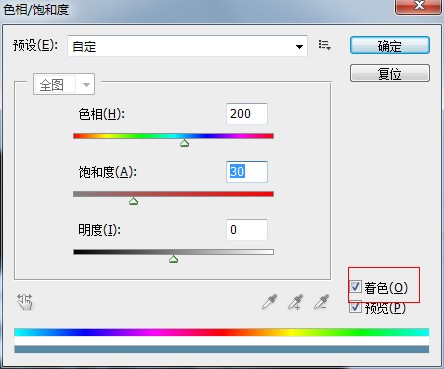
10、为背景层着色(图像——调整——色相/饱和度)注:在色相/饱和度中将着色复选框勾选起来,并调整其色相为200、饱和度为30)

11、按住ctrl键单击文字层将文字层文字载入选区,执行选择——修改——收缩(2px)
12、在文字层的上方新建一个图层,在选区中填充黑色。大致的效果图如下:

总结:在最前面选择字体的时候选择不一样的字体出来的特效都是有一定不太一样,你可以选择你喜欢的字体去制作,这个操作流程还是一样,那么关于用photoshop制作触电字效果的制作流程就到这里,希望能帮到你。
标签: 文字特效
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情