- 综合
- 软件
- 文章
- 安卓
2012/11/21 19:15:56作者:佚名来源:网络
【实例介绍】
表单中的普通按钮button
表单中的按钮起着至关重要的作用,它可以激发提交表单的动作;也可以在用户需要修改表单的时候,将表单恢复到初始的状态;还可以依照程序的需要,发挥其他的作用。普通按钮三要是配合JaVascript脚本来进行表单处理。
【基本语法】
<input type="submit" name="按钮名称" value="按钮的取值" onclick="处理程序"/>
【语法介绍】
在该语法中,value的取值就是显示在按钮上的文字,可以添加onclick等事件来实现一些特殊的功能。onclick事件是设置当鼠标按下按钮时所进行的处理。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>普通按钮</title> </head> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td><form action="mailto:weixiao@foxw.com" name="form1" method="post" enctype="application/x-www-form-urlencoded"target="_blank" >单击此按钮可以关闭窗口。 <br /> <input type="submit" name="submit" value="关闭窗口" onclick="window.close()" /> </form></td> </tr> </table> </body> </html>
【代码分析】
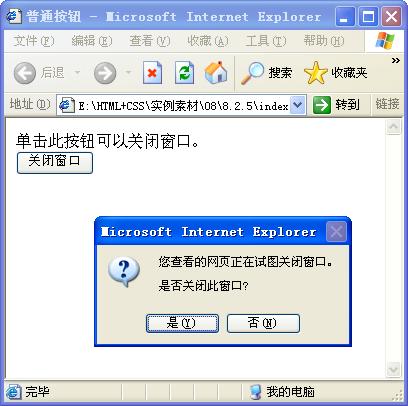
在代码中,加粗部分的<input type="submit" name="button" value="关闭窗口”onclick="window.close()”>标记将按钮的取值设置为“关闭窗口”,处理程序设置为window.close(),在浏览器中浏览效果,如图所示。当单击“关闭窗口”按钮时将弹出一个关闭窗口提示框。

【素材及源码下载】
请点击:表单中的普通按钮button 下载本实例相关素材及源码
标签: 表单
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情