- 综合
- 软件
- 文章
- 安卓
2012/11/27 15:09:17作者:佚名来源:网络
一、CSS布局理念
随着Web2.0标准化设计理念的普及,国内很多大型门户网站已经纷纷采用CSS-DIV制作方法,从实际应用情况来看,此种方法绝对好于表格制作页面的方法。由于CSS富含丰富的样式,使页面更加灵活,它可以根据不同的浏览器,达到显示效果的统一和不变形。
二、将页面用DIV分块
无论使用表格还是CSS,网页布局都是把大块的内容放进网页的不同区域里面。CSS排皈是一种很新的排版理念,首先要将页面使用<div>整体划分为几个板块,然后对各个板块进行CSS定位,最后在各个板块中添加相应的内容。
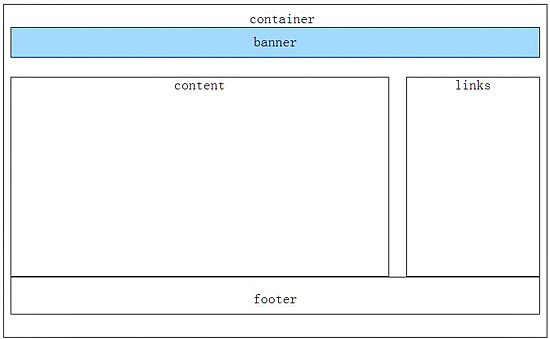
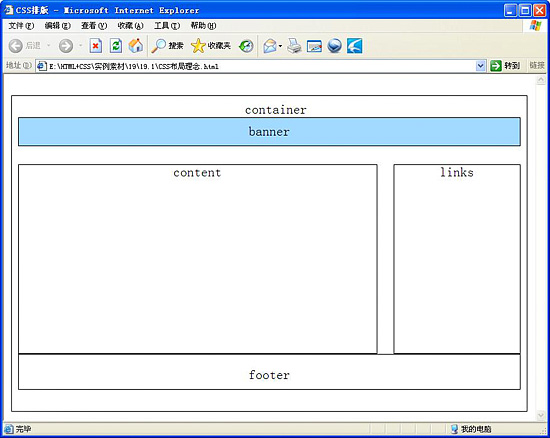
在利用CSS布局页面时,首先要把页面分成几个模块,同时注意各个模块之间的父子关系等。以最简单的框架为例,页面由banner(导航条)、主体内容(content)、菜单导航(1inks)和脚注(footer)几个部分组成,各个部分分别用自己的id来标识,如图19.1所示。
其页面中的HTML框架代码如下所示。
<div id="container">container
<div id="banner">banner</div>
<div id="content">content</div>
<div id="links">links</div>
<div id="footer">footer</div>
</div>

例子中每个板块都是一个<div>,这里直接使用CSS中的id来表示各个板块,页面的所有DIV块都属于container,一般的DIV排版都会在最外面加上这个父DIV,便于对页面的整体进行调整。对于每个DIV块,还可以再加入各种元素或行内元素。
三、设计各块的位置
当页面的内容已经确定后,则需要根据内容本身考虑整体的页面布局类型,如是单栏、双栏还是三栏等,这里采用的布局如图所示。

由图可以看出,在页面外部有一个整体的框架container,banner位于页面整体框架中的最上方,content与links位于页面的中部,其中content占页面的绝大部分,最下面是页面的脚注footer。
四、用CSS定位
整理好页面的框架后,就可以利用CSS对各个板块进行定位,实现对页面的整体规划,然后再往各个板块中添加内容。
下面首先对body标记与container父块进行设置,CSS代码如下所示。
body {
margin:20px;
text-align:center;
}
#container{
width:800px;
border:2px solid #022000;
padding:15px;
}
上面代码设置了页面的边界、页面文本的对齐方式,以及父块的宽度800像素。下面来设置banner板块,其CSS代码如下所示。
#banner{
margin-bottom:10px;
padding:20px;
background-color:#2259ff;
border:1px solid #002200;
text-align:center;
}
这里设置了banner板块的边界、填充、背景颜色等。
下面利用float方法将content移动到左侧,links移动到页面右侧,这里分别设置了这两个板块的宽度和高度,读者可以根据需要自己调整。
#content{
float:left;
width:600px;
height:300px;
border:1px solid #002200;
text-align:center;
}
#links{
float:right;
width:200px;
height:300px;
border:1px solid #002200;
text-align:center;
}
由于content和links对象都设置了浮动屙陛,因此footer需要设置clear·属性,使其不受浮动的影响,代码如下所示。
#footer{
clear:both; /* 不受float影响 */
padding:10px;
border:1px solid #000000;
text-align:center;
}
-->
这样页面的整体框架便搭建好了,这里需要指出的是content块中不能放宽度太长的元素,如很长的图片或不换行的英文等,否则links将再次被挤到content下方=
特别的,如果后期维护时希望content的位置与links对调,只需要将content和links属性中的left和right改变。这是传统的排版方式所不可能简单实现的,也正是CSS排版的魅力之一。
另外,如果links的内容比content的长,在IE浏览器上footer就会贴在content下方而与links出现重合。
请点击:CSS+DIV布局理念 下载本实例相关素材及源码
标签: 布局
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情