- 综合
- 软件
- 文章
- 安卓
2012/10/31 20:23:49作者:佚名来源:网络
【实例名称】
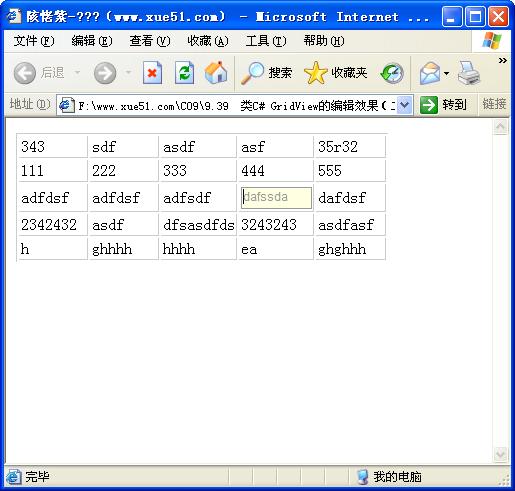
JS代码实现类C#GridView的编辑效果(2)
【实例描述】
表格内可直接输入文本,输入完毕后,还可以将内容自动保存在单元格内。本例实现的就是表格的这种编辑功能。
【实例代码】
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5"> <title>新文档-???www.xue51.com</title> </table> </body> </html> <script language="javascript"> oldObj=""; var newInput=document.createElement("input"); //动态创建输入框 newInput.type="text"; //输入框类型 function setEdit(e){ //设置编辑时的状态 var tdObj = e.srcElement? e.srcElement : (e.target ? e.target : e); //单击的对象 var obj; if(tdObj.tagName && tdObj.tagName=="TD"){ //判断是否是单元格 if(oldObj!=""){ var tobj = document.getElementById('tmpText'); //判断是否已经存在输入框 oldObj.removeChild(tobj); //移除已经存在的输入框 if(newInput.vlaue=="") //初始化输入框的值 oldObj.innerHTML=" "; else oldObj.innerHTML=newInput.value; //输入框的内容等于单元格的内容 } obj=tdObj; oldObj=obj; newInput.width=obj.offsetWidth; //输入框的高度和宽度 newInput.height=obj.offsetHeight;
newInput.id="tmpText"; newInput.value=obj.innerHTML; obj.innerHTML=""; obj.appendChild(newInput); //将输入框添加到单元格内 newInput.focus(); //输入框获得焦点 } tdObj = obj = tobj = null; } function checkAdd(e){ if(e && e.keyCode == 13){ // var obj = e.srcElement? e.srcElement : e.target; //获得单击对象 var tbl = obj.parentNode.parentNode; //单击对象的祖父节点 if(oldObj!=""){ var tobj = document.getElementById('tmpText'); //获取输入框 oldObj.removeChild(tobj); //移除旧输入框 if(newInput.vlaue=="") oldObj.innerHTML=" "; //单元格的初始值 else oldObj.innerHTML=newInput.value; //单元格的内容等于输入框的内容 var oldObj2 = oldObj; oldObj = ''; } if(tbl.tagName && tbl.tagName == 'TR'){ //如果是单元行 t2 = tbl.cloneNode(true); //克隆表格 tbl.parentNode.insertBefore(t2,tbl); //插入行 } setEdit(oldObj2); //开始编辑 } obj = tbl = tobj = t2 = oldObj2 = null; } </script> </body> </html>
【运行效果】

【难点剖析】
本例的原理是当用户单击单元格时,自动生成一个用于输入的“input”控件,此控件的高度和宽度与单元格相同,其值也等于单元格的内容。当鼠标离开单元格时,隐藏此输入框并设置单元格的内容等于输入框的值。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:类C#GridView的编辑效果(2) 进行本实例源码下载
标签:
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情