微简(vjpage)是一款设计精美,功能实用的可用的原型工具,同时也是一套针对web应用程序的前端页面制作工具。无论是否熟悉前端页面开发、是否有美工基础,都可用它快速、轻松的制作出专业、美观的Html5、Ext、Jquery等类型的前端页面。需求人员可用它制作可用型页面原型、编写需求文档、数据字典;美工可用它做页面示例;前端工程师、普通程序员都可用它进行前端页面开发。本站提供微简(vjpage)官方版下载端口,欢迎需要的朋友免费下载体验。

功能特色
1、批注、需求文档页面元素设置批注信息,选择生成DEMO是否包含批注,可对页面编写需求文档。
2、多人协作多人设计一个项目,协同工作。
3、多前端框架支持可生成MUI(移动端)、Ext、Jquery多种框架页面。
4、风格多样多种配色风格、多种样式。
5、开放的框架用户可自由定义组合组件、模板、样式和配色风格。
6、版本控制保留多个页面设计版本,追踪修改历史。
7、免费云平台工具免费,云存储免费。
8、生成代码可用生成的代码可直接用于开发。
9、简单拖拽操作傻瓜式拖拽操作、可视化页面设计,像使用word一样简单。
10、多浏览器支持支持IE、火狐、谷歌、搜狗、360等主流浏览器。
11、大量的模板系统自带大量模板、组合组件,同时微简网也提供模板下载。
12、动态代码可增加事件,嵌入javascript、vbscript、css、html浏览器脚本。
使用方法
第一步:新建项目
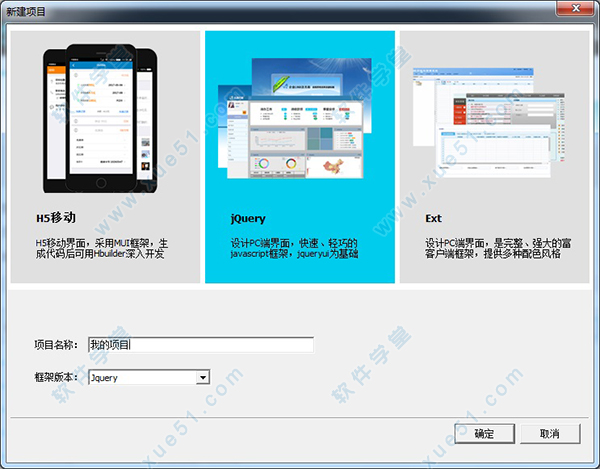
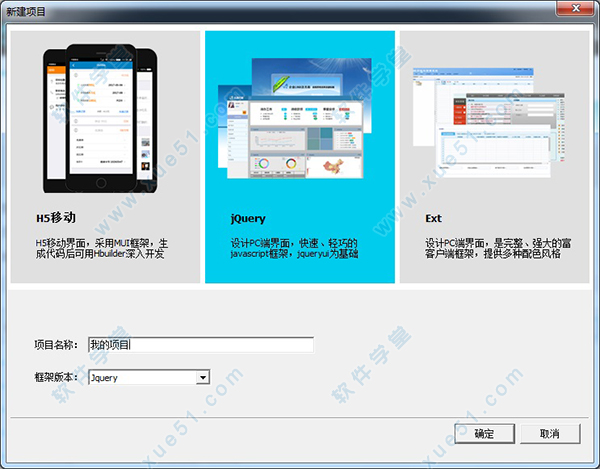
1、打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮。

第二步:增加页面
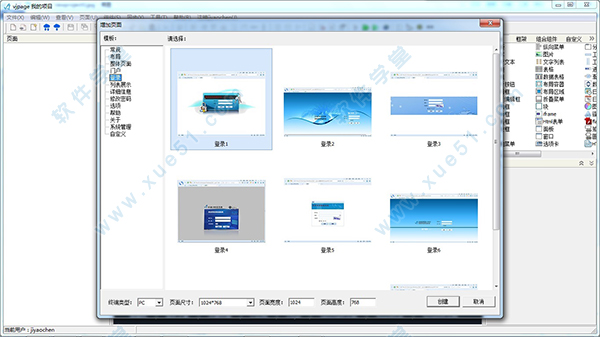
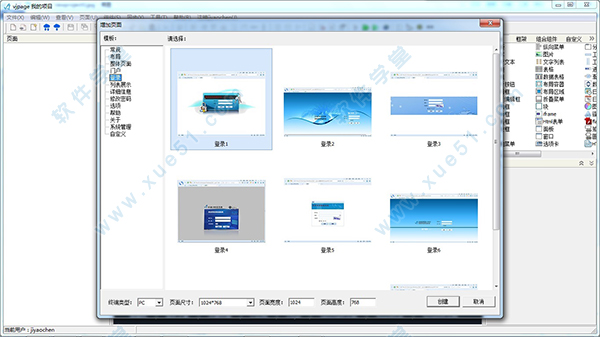
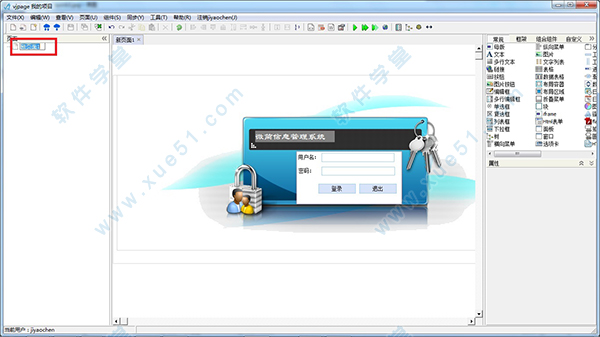
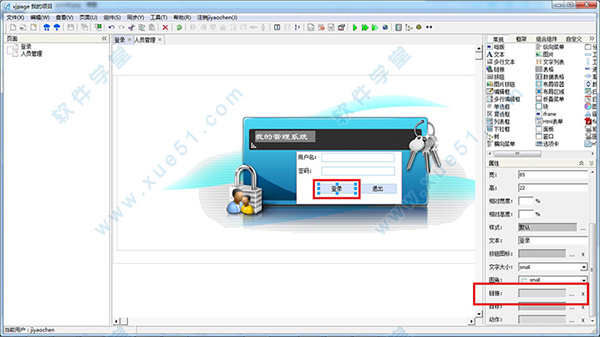
1、新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮。

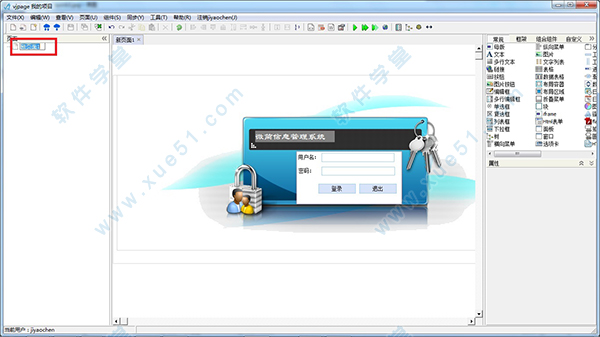
2、系统自动创建一个页面并打开。将页面名改为“登录”。

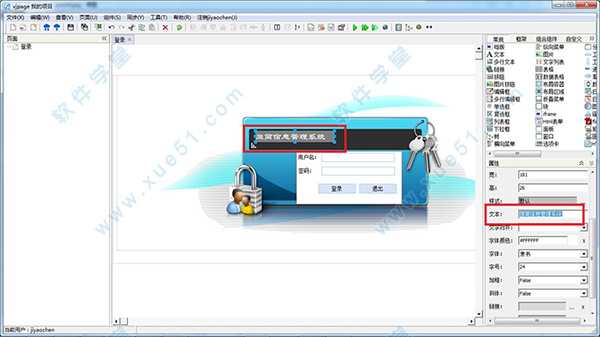
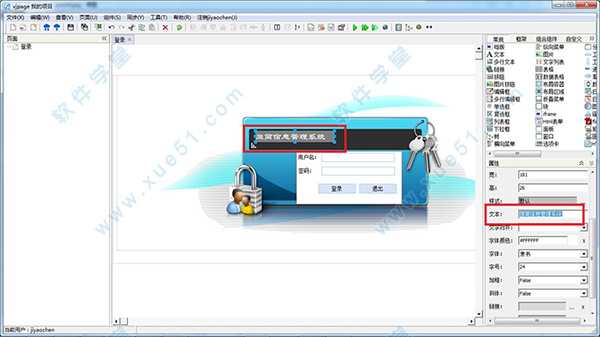
第三步:修改标题
1、单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮。

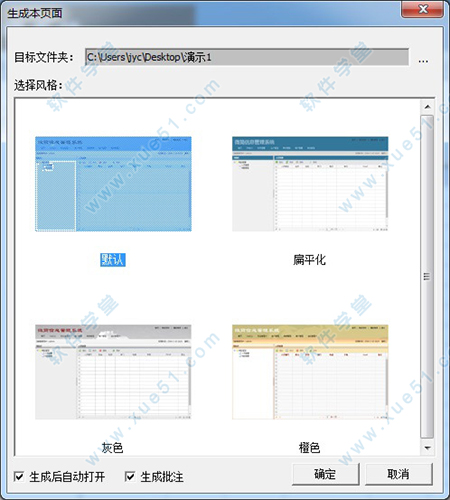
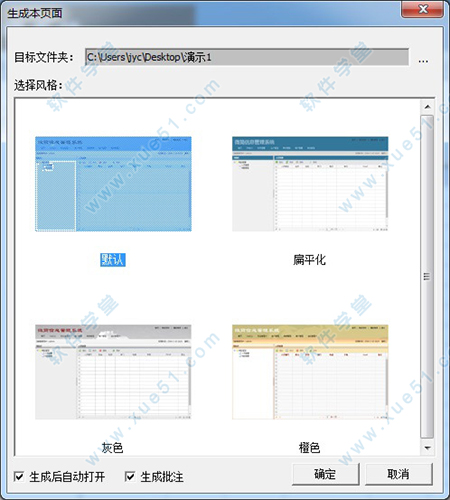
第四步:生成单个页面
1、打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)。

2、单击确定按钮。第一个页面就生成了。

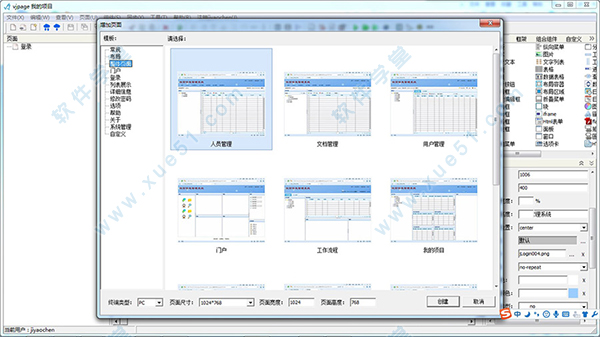
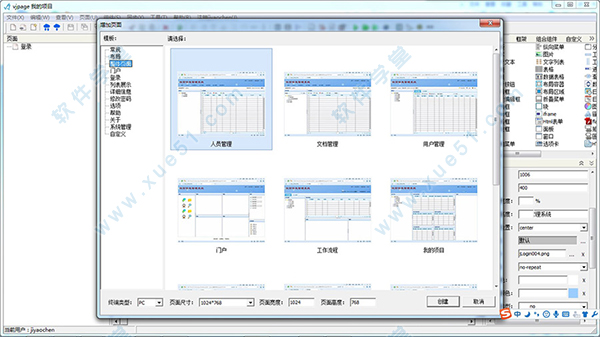
第五步:增加第二个页面
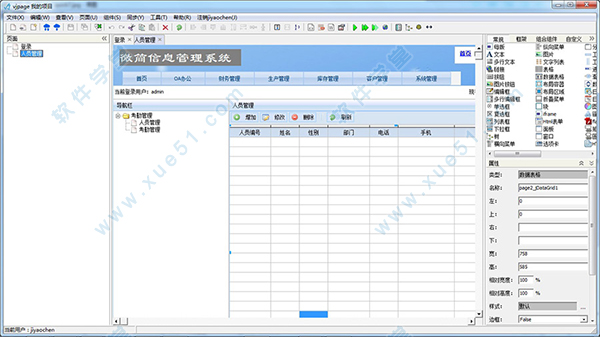
1、打开主菜单,页面->增加页面。选择模板:整体页面-人员管理。

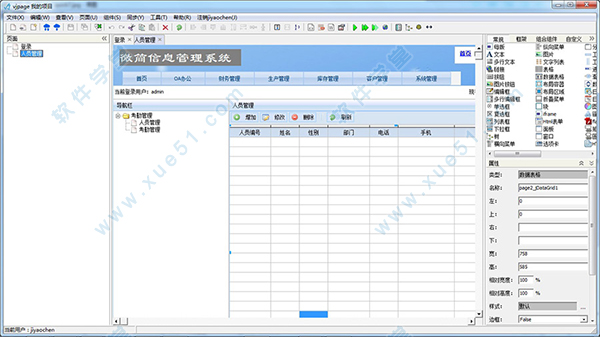
2、将页面重命名为“人员管理”。

第六步:加入链接
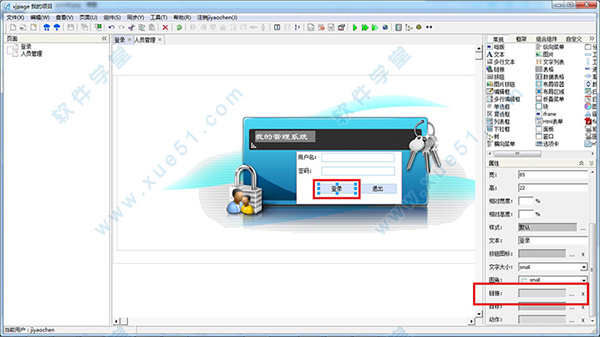
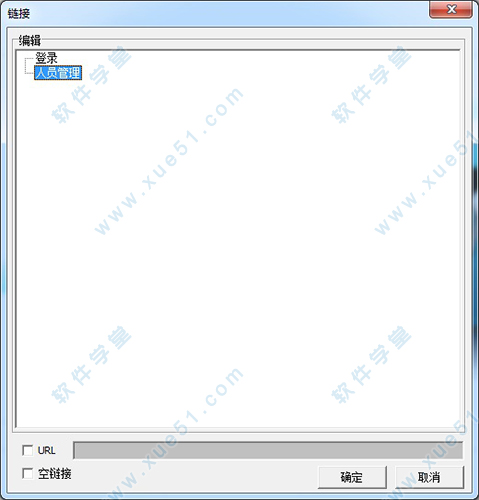
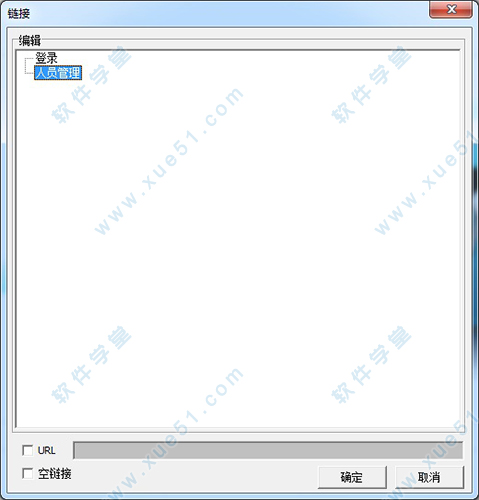
1、切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面。

2、选择“人员管理”,单击确定按钮。

第七步:生成全部页面
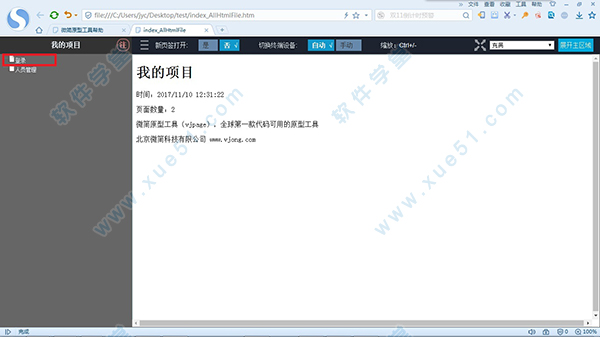
1、打开主菜单,工具->生成全部页面,单击确定按钮。

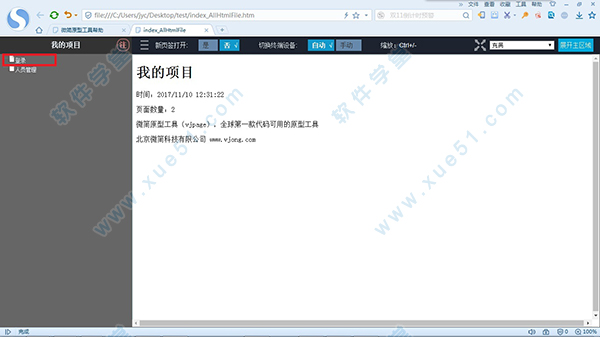
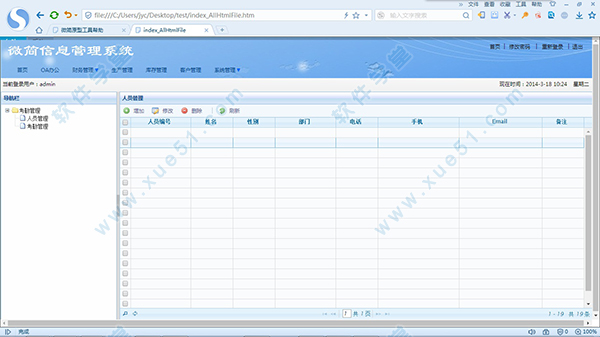
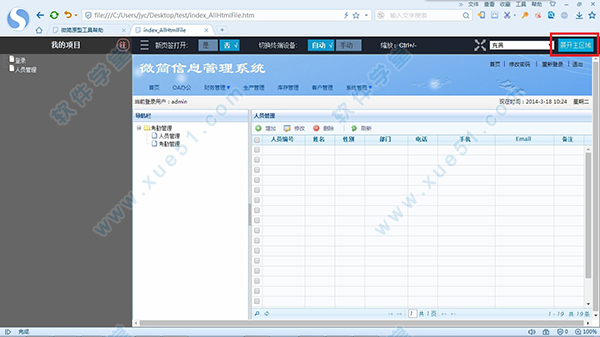
2、系统生成全部页面,并自动打开了索引页面。

3、点击左侧列表中的登录,打开登录页面。

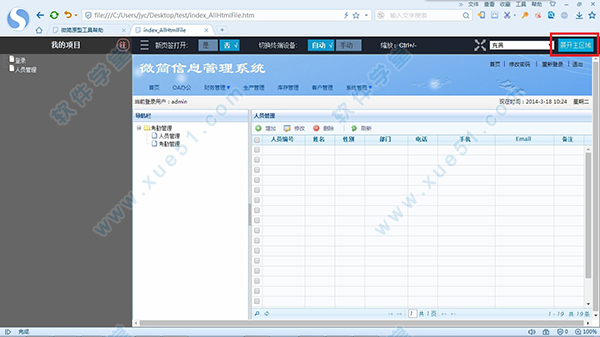
4、点击登录页面中的“登录”按钮,打开人员管理页面。

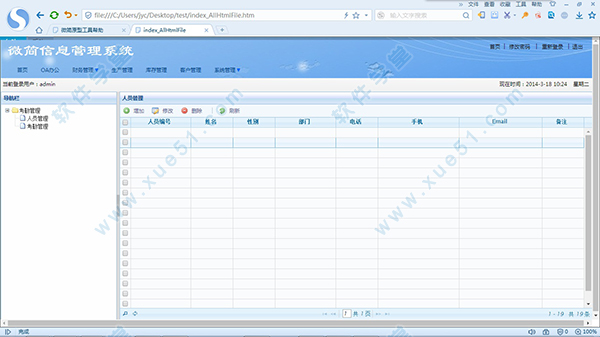
5、点击“展开主区域”按钮,隐藏展示框架。

6、这样基本的页面、页面间链接、修改页面内容就完成了。
更新日志
v4.2.1.1官方版
1、修复已知BUG,优化功能。
2、稳定性改进和错误修正。
3、强化产品功能、提升程序稳定性。
4、优化了相关功能。
















0条评论