Jquery是继prototype之后又一个优秀的Javascrīpt框架。它是轻量级的js库(压缩后只有21k) ,它兼容CSS3,还兼容各种
浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。软件使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。欢迎有需要的朋友下载使用!

功能特色
1、将核心代码按照功能进行了分割,不需要的代码可以不用加载
2、采用了 延迟加载 技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀
3、兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器
4、支持 JSON 数据
5、支持静态 和 Ajax 异步加载节点数据
6、支持任意更换皮肤 / 自定义图标(依靠css)
7、支持极其灵活的 checkbox 或 radio 选择功能
8、提供多种事件响应回调
9、灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
10、在一个页面内可同时生成多个 Tree 实例
11、简单的参数配置实现 灵活多变的功能
使用教程
1、下载完成后点击打开即可

2、如果出现屏幕空白的状况

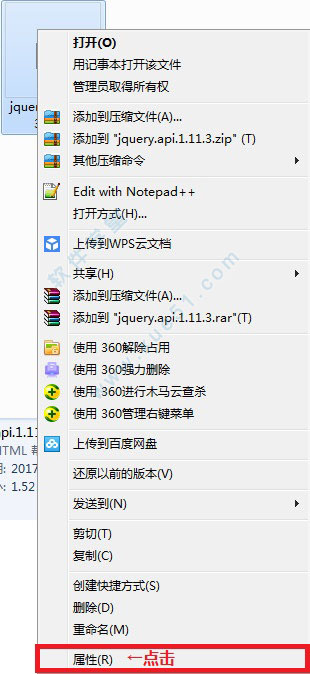
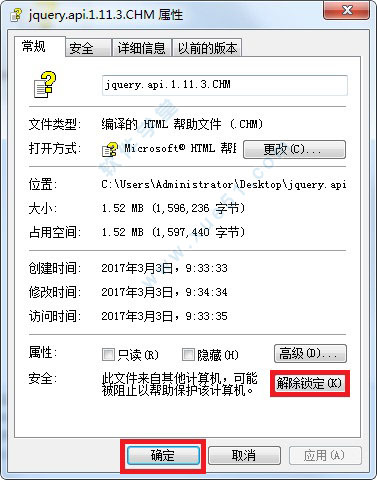
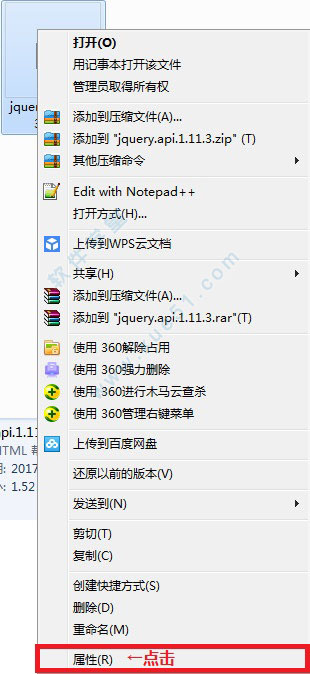
3、点击程序右键,选择属性

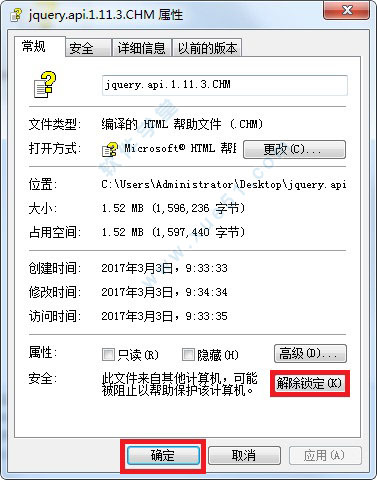
4、选择解除锁定,点击确定

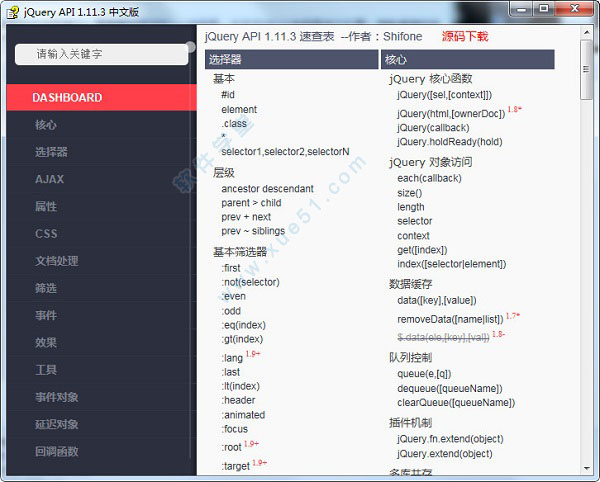
5、即可正常的进入软件使用

注意事项
1、js 核心文件
①软件有 3 个 js 文件,一个 核心包 ( jquery.ztree.core-3.x.js ),两个扩展包 -- 复选框功能包 ( jquery.ztree.excheck-3.x.js ) & 编辑功能包 ( jquery.ztree.exedit-3.x.js )
②使用软件时,核心包必须加载,扩展包根据需要进行加载;这种结构有利于今后不断开发 zTree 的各种辅助功能或工具,而不影响基本功能。
③在实际使用中,建议将使用的扩展包 与 核心包 代码合并为一个 js 文件,以节省网络资源,合并时一定要将核心包的代码放在最前面。
2、css 文件
①软件只使用一个 zTreeStyle.css 文件,为了尽量避免样式冲突,将软件容器的 className 设置为 'ztree'
②对于主要 DOM ( li、ul、+/-图标、a ) 的 className 增加了 level 输出,可以针对不同等级的节点设定独立的样式
3、img 图片
①软件将主要图标都合并为一个图片,利用图片切割方式显示图标
②为了避免原先节点连线之间 1 像素间隔的问题,在软件 +/-图标 继续保留 18*18 的尺寸,其余图标全部修改为 16*16,请升级的朋友务必注意修正原先使用的图标大小
③在软件中 自定义图标都是独立的图片文件,实际开发中建议也都采用图片切割的方式
4、zTree 数据
zTree 使用 JSON 数据,关于数据部分请认真查看 API 文档 "treeNode 节点数据详解" 中的内容,并且在 Demo 中也都可以看到 treeNode 的定义
5、调试代码
进行程序开发时,建议首先使用 chrome 或 firefox 进行调试工作 -- 普通 js 调试,ajax 获取数据时网络情况的跟踪都很容易。 个人推荐:chrome 的开发人员工具或 firefox 的 firebug 插件。
常见问题
1、zTree 对软件的版本有要求吗?
基本来说没有要求,zTree 在开发中使用软件 1.4.4;目前简单测试过软件 1.3+ 应该都能正常使用
2、css 样式异常怎么办?
①异常原因:
页面上自定义的 css 与 zTree 的 css 产生冲突
页面上使用其他插件的 css 与 zTree 的 css 产生冲突
修改 zTree 的 css 错误影响了 zTree
②解决方案:
由于 css 冲突的可能性太多,与其说是解决方案,不如说是处理建议。
A、避免针对 id 进行样式设定,尽量采用 class 设置。 因为针对 id 设定的样式等级太高,zTree 的样式肯定会被覆盖。
B、zTree 默认的样式不可能将全部 css 定义都重新设置一遍,所以难免有遗漏,如果被遗漏的样式影响了效果,那么请在 zTreeStyle 内增加上对应的设置内容。
C、如果以上都不能解决,那么再看看是否有命名规则冲突,导致了样式冲突
D、最后再看看是否自己修改的 zTree 样式出现了错误
3、如何将 节点数据提交给 Server 端
你可以利用 Form 或 Ajax 提交数据。
把 JSON 数据转化为参数是比较麻烦的。在今后,我会逐渐提供一些工具包便于大家生成各种格式的数据。
制作提交数据的基本方法:拼字符串
拼接成什么格式的字符串? 是 url? xml? 还是 json? 这就要根据后台解析数据的方法来决定了。






0条评论