微信,使得我们的生活越来越便利,其功能也不再仅仅限于聊天了,公众号与小程序两大板块几乎让用户可以在微信中使用绝大部分的手机软件,而这两大板块是由许许多多个来自不同的开发者共同建立的起来的,而微信只是提供了一个平台,微信web开发者工具是一款专门为微信公众平台设计者所开发的软件,通过该软件可以使得开发者可以更加简单轻松且高效的开发与调试微信程序;在该软件中有着小程序与公众号调试两种开发模式,用户可以根据需要而进行选择使用,在小程序调试界面中用户可以对其代码进行查看并进行编辑,同时用户还可以对已经完成的小程序的API与页面进行开发与调试,在编辑与调试之后预览发布即可;而在公众号网页调试模式中,用户可对微信JS-SDK与微信网页授权进行调试。该软件通过长久以来的更新与优化,其功能已经非常的稳定,在使用过程中也非常的顺手,简洁的页面,轻松的使用,使得用户可以更好对微信公众平台进行开放设计。随着使用微信的人越来越多,公众号与小程序也越来也多,其页面或是程序也是逐渐繁杂且实用起来,同时越来越多的开发者通过这款
微信web开发者工具官方版软件,对微信中增加自己的公众号或是小程序,以为使用者带来更多的便利。

功能介绍
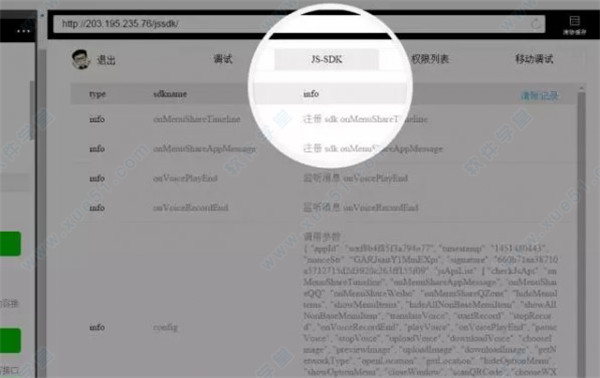
1、使用自己的微信号来调试微信网页授权。
2、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出。
3、使用基于 weinre 的移动调试功能。
4、利用集成的 Chrome DevTools 协助开发。
微信web开发者工具安装教程
1、首先在本页面软件下载至本地并解压安装。如下:

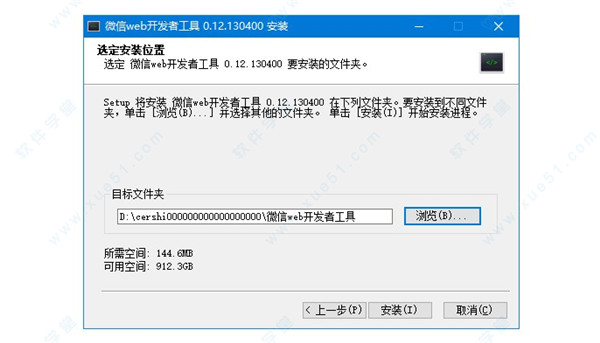
2、单击【下一步】

3、选择【我接受】

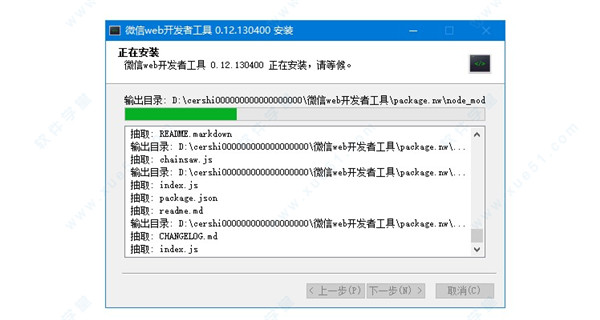
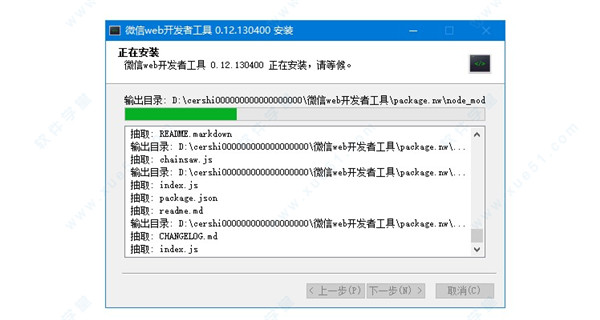
4、等软件配置完成。

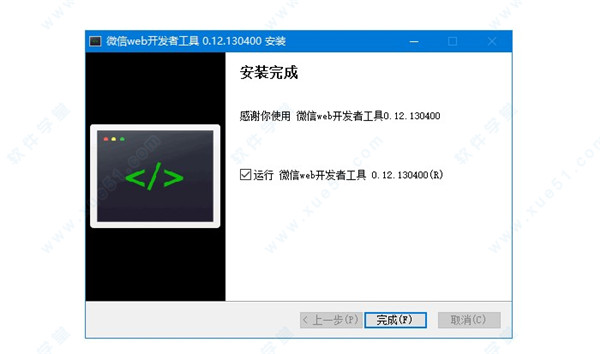
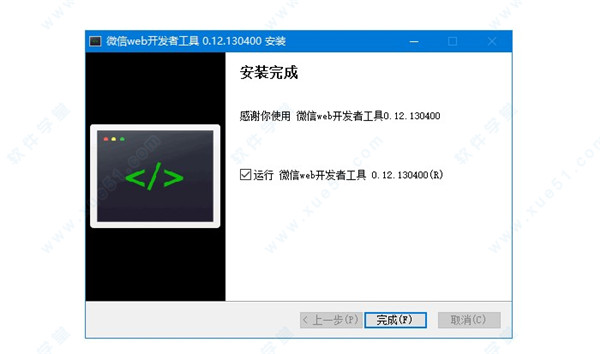
5、软件安装完成,单击【完成】开始使用。

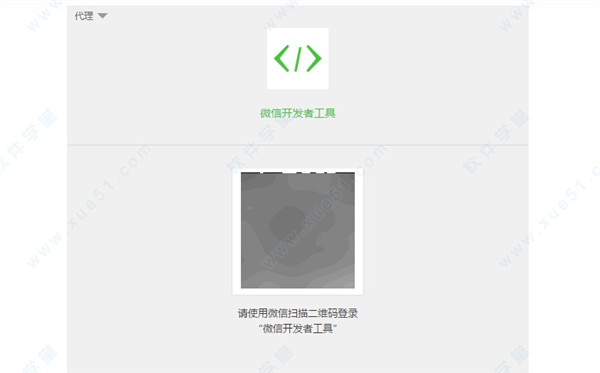
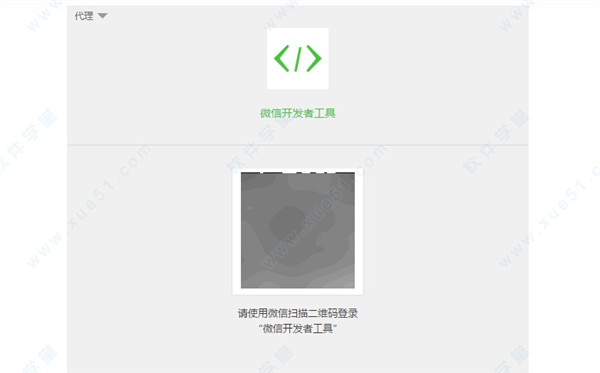
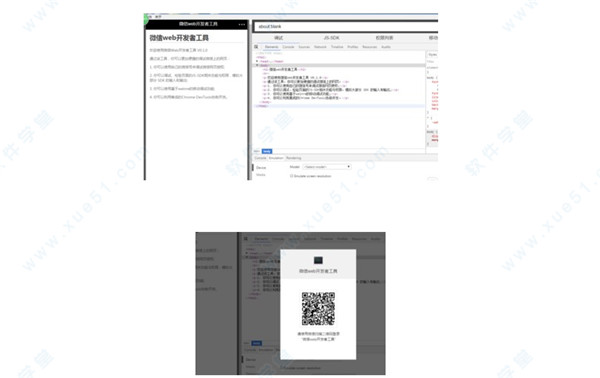
6、打开微信web开发者工具,效果如下:

使用教程
微信web开发者工具怎么用?
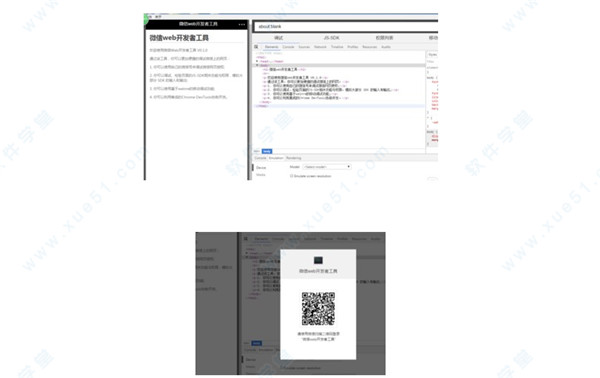
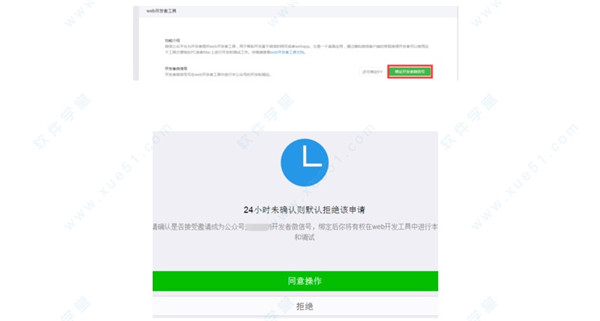
1、登录微信公众号,进入工具,绑定个人微信号。

2、通过个人微信号,登录软件工具。

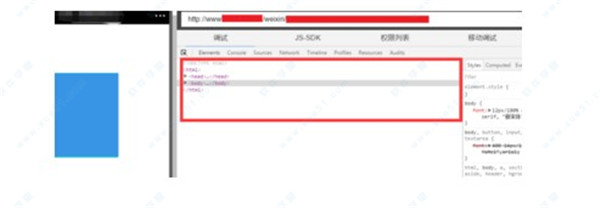
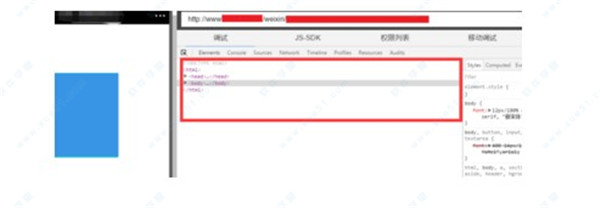
3、从微信公众号复制链接到地址栏即可。

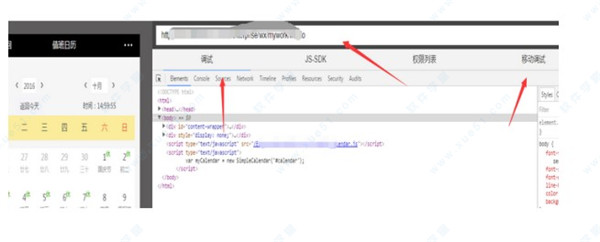
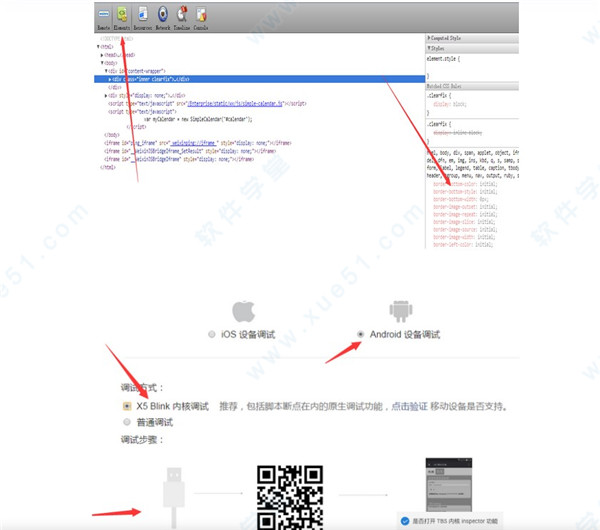
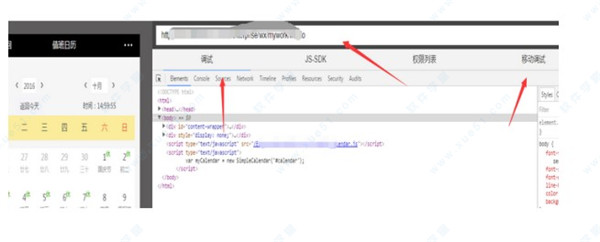
4、然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

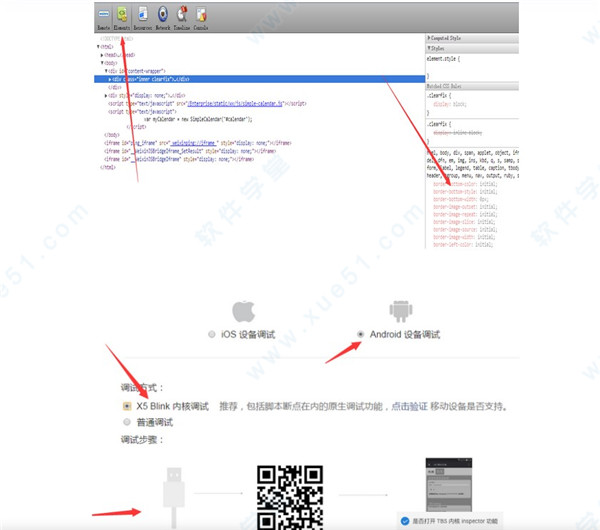
5、先选择Android设备调试--普通调试。

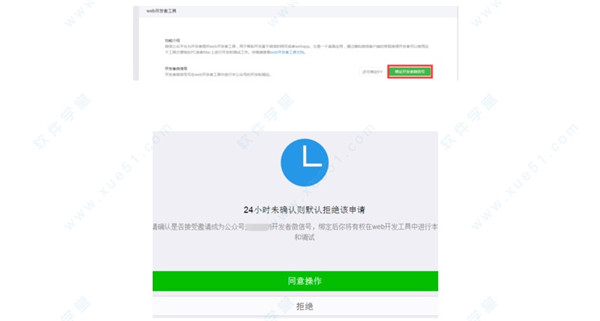
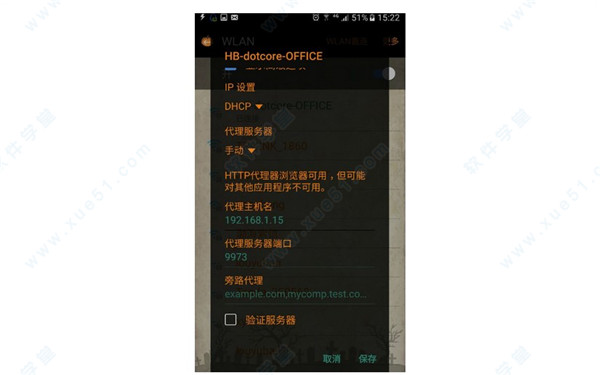
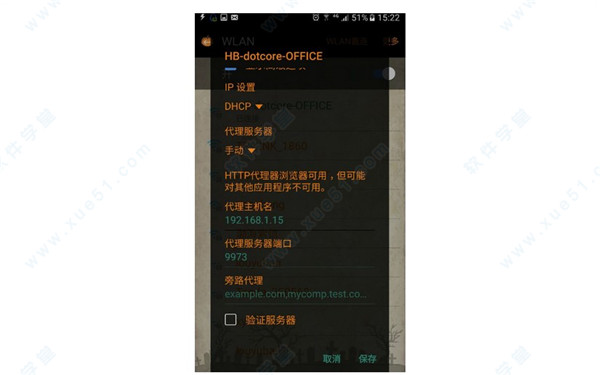
6、只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

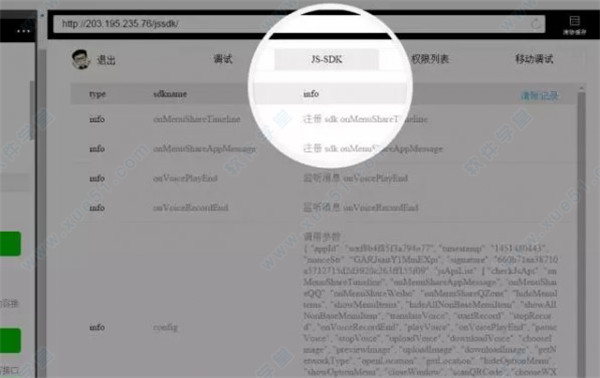
7、手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

更新日志
v0.1.0.39758
1、修复导航条背景色错误时白屏问题。
2、修复小程序页面跳转时 WXML 面板可能空白的问题。
3、修复计算上传代码包错误的问题。














0条评论