vue devtools是一款可用于调试Vue.js应用程序的chrome
浏览器插件。它内嵌在chrome浏览器中使用,通过使用这款插件,用户能够轻松对vue数据结构进行解析和调试,并且能够在侧边栏窗格中的页面中检查代码并进行调试,这样的话,用户就不需要在桌面单独运行打开相关代码程序软件,使用浏览器的这个插件就可以检查代码语法错误以及语句重复等问题,并可以对其进行纠正调试。
vue devtools插件可以方便查看state、mutaitons、action等信息,除此之外,还可以记录路由的变化以及路由相关信息等等,从多方面节省用户宝贵的时间,大大提高工作效率,它是前端开发必备工具,可以大大提高程序开发人员调试效率。需要的用户朋友们快来这里免费下载体验吧,能够满足你的所有使用需求。

安装教程
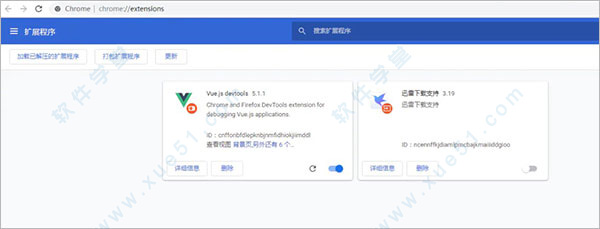
1、下载并解压文件包,得到插件,如下图所示:

2、在安装vue devtools插件之前,要确保你安装了谷歌Chrome浏览器
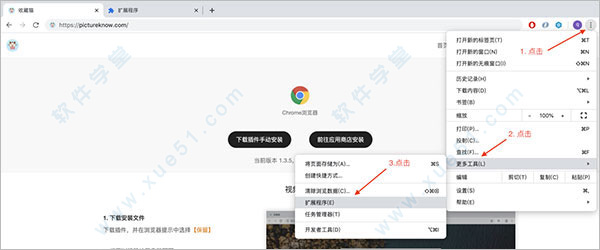
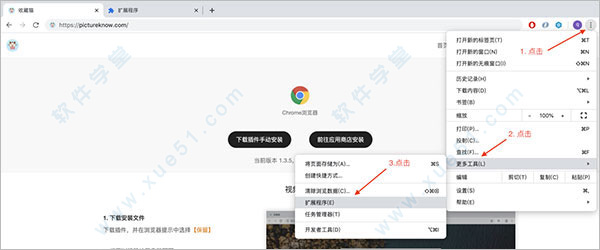
3、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面

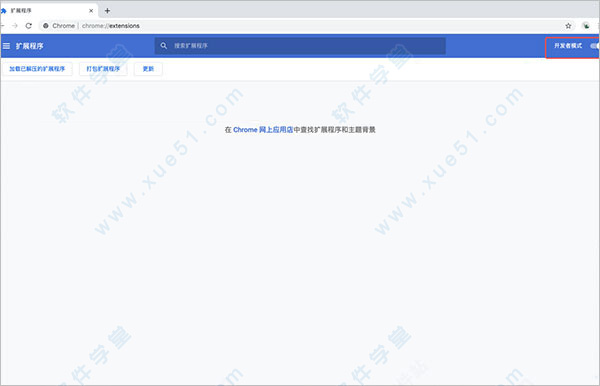
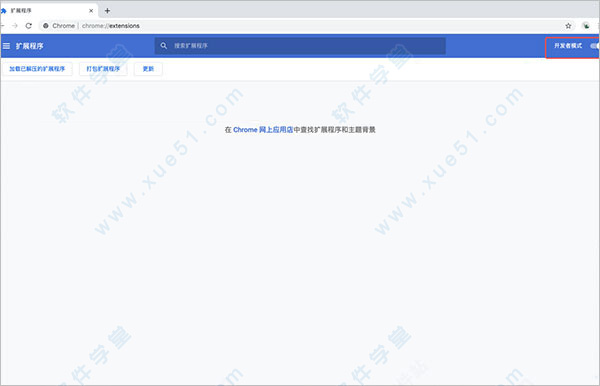
4、打开扩展程序页面的“开发者模式”

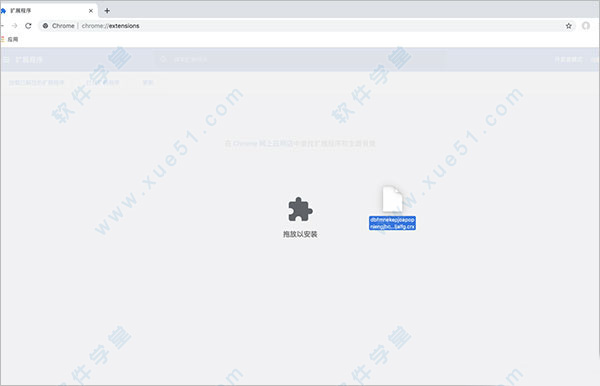
5、将Vue.js Devtools_5.0.0.crx文件拖拽到扩展程序页面,完成安装

若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

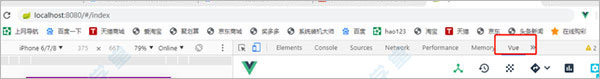
6、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项

功能特色
1、性能
vue devtools性能选项卡与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
使用教程
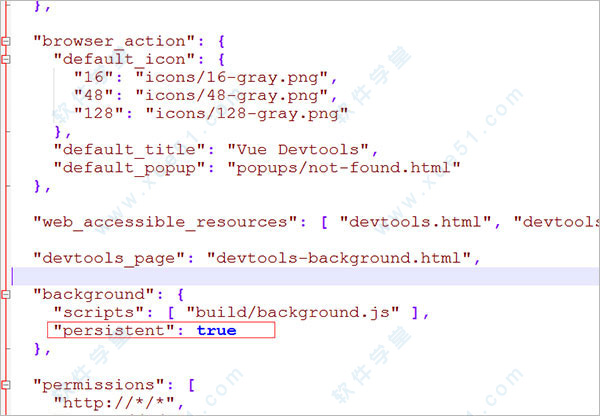
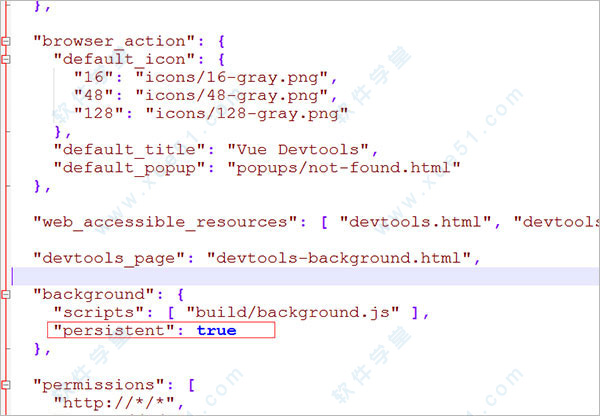
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

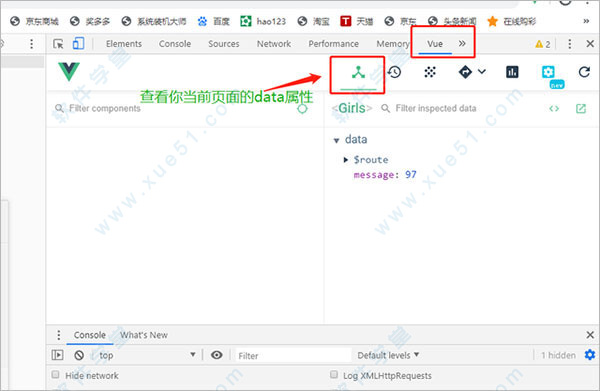
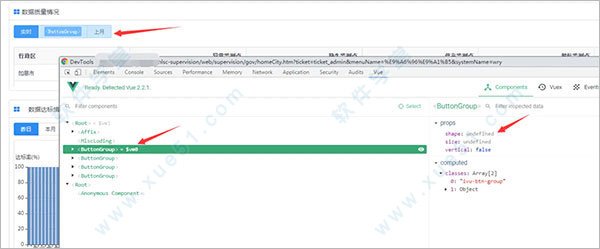
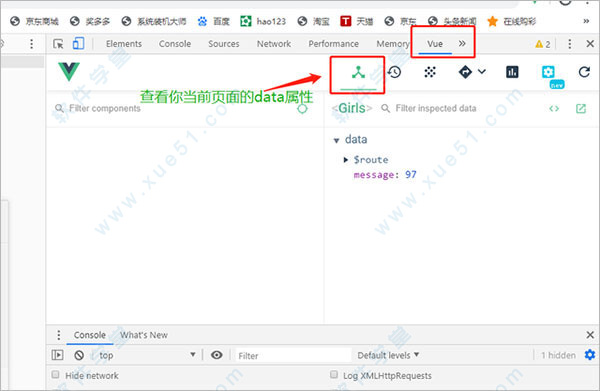
2、chrome浏览器按f12,即可看到vue菜单

3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等
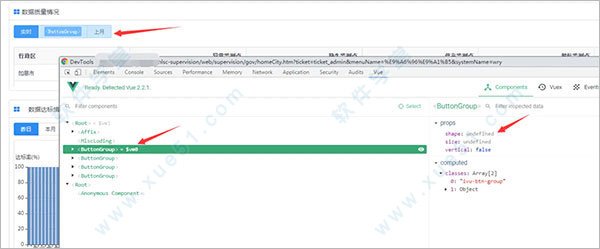
4、点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等











0条评论