mockplus是一款简洁高效的原型设计软件,可以帮助开发人员更加快速,更加简单的进行原型设计,致力于快速构建和迭代原型,为设计者提供简洁高效的设计方式,比
Axure要简单些。当设计人员在设计简单的APP或者网页,都是需要做一个简单的线框图的,就是一个很好用的制作线框图的软件,这款软件更加容易上手,操作稍微看下步骤也能很快就会了。当你工作对软件工具需求不是很高的时候,小编推荐你下载mockplus注册版,需要的朋友快在本站下载吧!

mockplus破解教程
1、首先在本站
下载软件压缩包
2、解压之后双击程序进行安装
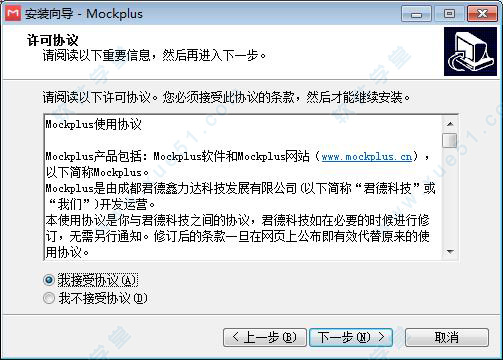
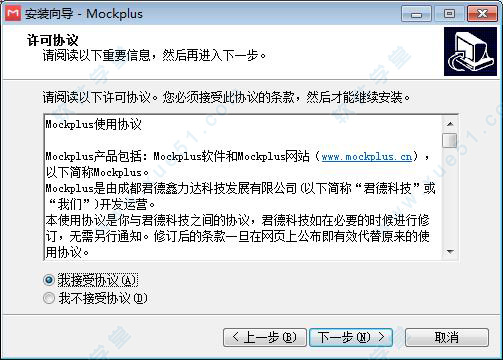
3、根据提示一步步的安装

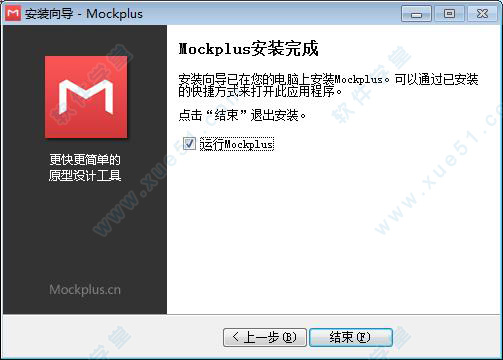
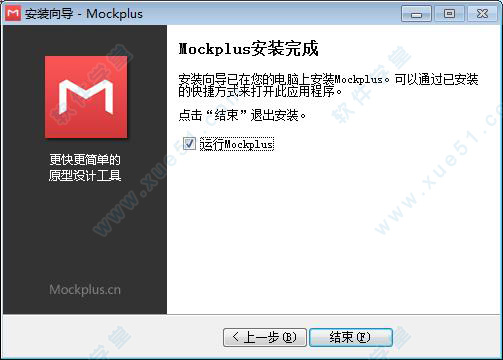
4、安装完成之后,点击结束,运行软件

5、会弹出注册的界面,邮箱信息可以随意填。填好之后点击注册就成功了
软件特点
1、交互快
拖一拖,交互设计从没有这么简单
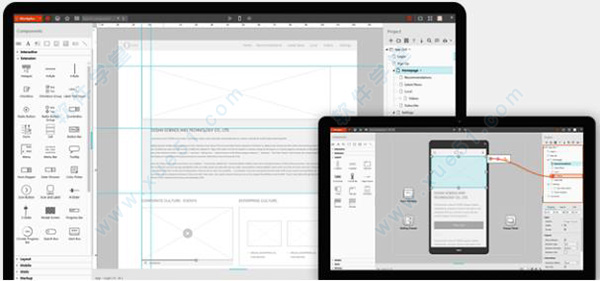
其中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。

2、设计快
放一放,原型图轻松呈现
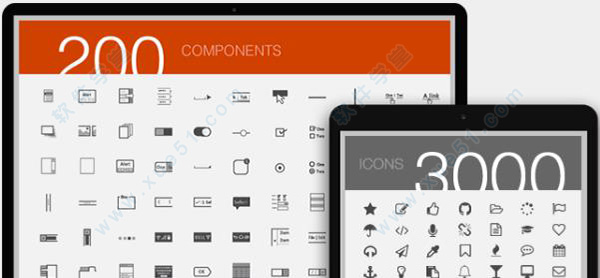
封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。

3、演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。

4、上手快
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。软件无需任何编程,不需要任何编程基础知识。

新功能
1、格子
利用格子,你可以快速制作重复的布局。你所做的,只是拉动鼠标,你需要重复的部分立即自动生成。
你可以纵向、横向拉动,也可以从右下角做整体拉动。你可以调整格子之间的间距,一次应用到所有的格子。在格子中,你可以自由地编辑。当你调整格子中的某个组件特性,其它格子中的对应组件也会立即智能调整。这些,都大大节省了设计的工作量。
2、数据自动填充
实现了数据的自动填充功能,支持填充的数据类型为文字和图片。目前,自动填充功能适用于以下两种情况:
1)直接使用,用于图片或文字的单个或批量填充。
2)在格子中使用,快速构建带有重复布局的组件(如列表),大大节省设计时间。
3、页面流程图
漂亮的页面流程图是产品经理和设计师特别希望拥有的。
通过页面流程图,我们可以很直观地看到每个页面的内容展示和功能流程,同时,还可以展示页面的重要批注。
软件的页面流程图可以做到:
– 即时生成;
– 你可以选择展示全部或任意多个页面的流程图;
– 智能生成流程连接线;
– 展示页面的批注信息;
– 一次导出页面流程图。
4、项目例子和模板
现在,你可以在软件中,直接导入官网提供的所有例子项目和模板了,不需要先去软件教程网下载mp文件,然后再打开。
你可以导入例子进行观摩和借鉴。你也可以导入一个完整的模板,快速完成项目初期的原型。模版按照应用的类型分为社交、购物、新闻阅读、旅游出行、音乐等将近20类。不仅如此,更方便的是,你还可以通过常用的功能页面模板,来迅速完成某一个页面的构建,这些常用功能页面包括:首页、登录注册、设置、帮助关于、搜索……等。
5、Sketch文档导入
支持将Sketch的设计文档导出为Mockplus的mp项目文件。导出后,你可以在其中打开它。
更进一步地,你还可以直接将sketch的文档发布为Mockplus的团队项目,支持多人协作处理。甚至,你可以直接往团队项目中插入一个新Sketch页面。
6、脑图设计模式
在软件中,你可以利用“脑图”来快速反映设计思路和项目结构。脑图到底有多有用呢?我们一起来看看:
在项目设计过程中,有了脑图,你可以一键切换脑图设计模式,快速规划需要的模块。
在演示过程中,随时调出脑图,便于对项目的整体功能进行演示讲解。项目制作完成后,随时导出基于图表的图片,便于后期筹划PRD文档。
使用教程
1、新建之后,会进入一个选择界面,上面是各种型号的选择,手机还是pad或者网页版,还分为mac和windows,可以自行选择,也可以自定义尺寸

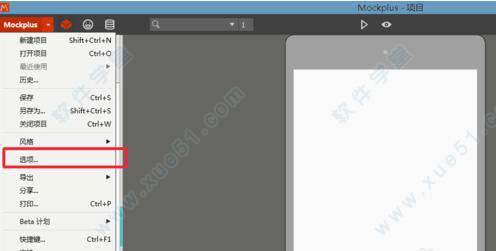
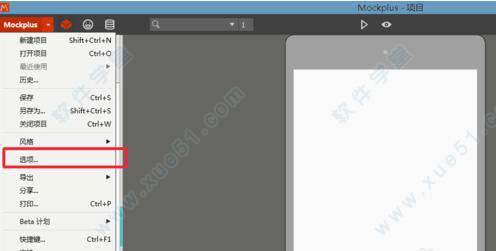
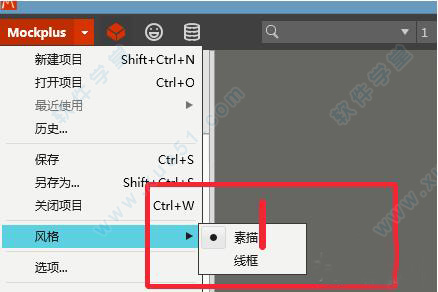
2、点击软件,可以看到有选项部分,可以进入这个选项进行整体上面的设计,比如UI的透明度,背景颜色等。通过设置让自己设计更为顺心


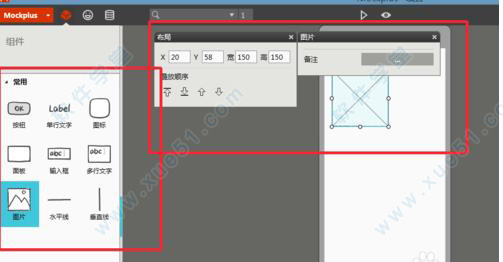
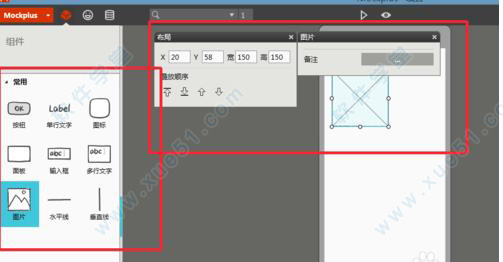
3、然后可以看到左边会有两个部分,一个是各种各样的部件,一个编辑的地方。可以根据自己的需要把部件拉到自己需要的地方。

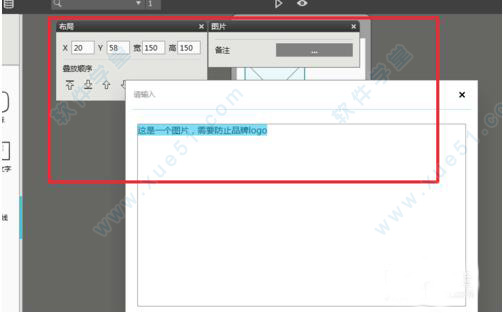
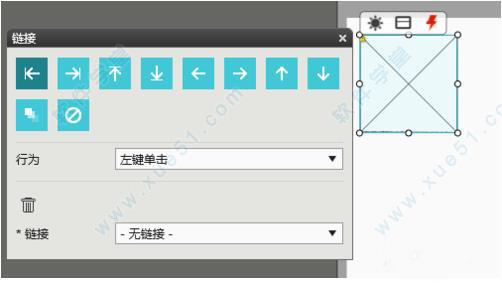
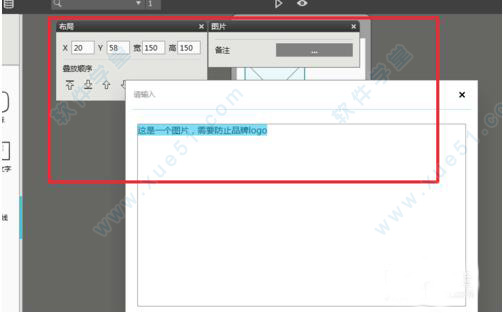
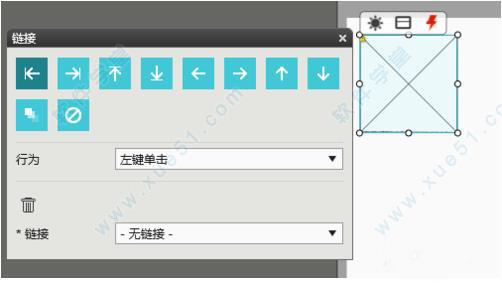
4、拉好部件之后,可以根据需要进行备注说明,可以点击小闪电进行超链接,也可以进行尺寸上面的设置。


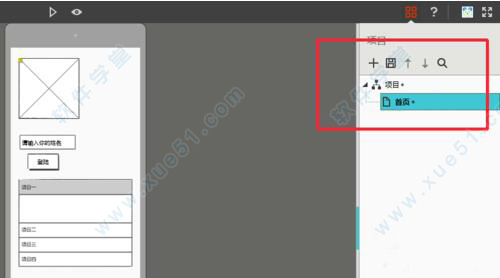
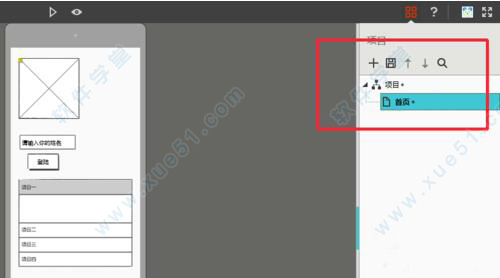
5、左边是各种各样的页面,我们可以根据自己的需要进行页面链接的设置。注意mockplus只允许页面跳转而不允许部件跳转,好了之后,点击上面的运行,一个APP线框图就生成了

常见快捷键
1、文件新建项目 Ctrl + Shift + N
打开项目 Ctrl + O
关闭项目 Ctrl + W
保存 Ctrl + S
另存为 Ctrl + Shift + S
打印 Ctrl + P
2、模块和页新建模块 Ctrl + Shift + Enter
新建页 Ctrl + N
克隆页 Ctrl + D
重命名页 F2
删除页 Del
向上移动页或模块 Ctrl + Up
向下移动页或模块 Ctrl + Down
3、组件撤销 Ctrl + Z
恢复 Ctrl + Y
复制 Ctrl + C
剪切 Ctrl + X
粘贴 Ctrl + V
克隆 Ctrl + D / Alt+鼠标拖动
全选 Ctrl + A
取消选择 Ctrl + Shift + A
上移 Up
下移 Down
左移 Left
右移 Right
按格子为步长上移 Shift + Up
按格子为步长下移 Shift + Down
按格子为步长左移 Shift + Left
按格子为步长右移 Shift + Right
组件置顶 Ctrl+Shift+Up
组件置底 Ctrl+Shift+Down
组件上移一层 Ctrl + Up
组件下移一层 Ctrl + Down
删除 Del
合并/解散组 Ctrl + G
编辑/取消编辑组 Ctrl + Shift + G
4、运行和预览仿真运行 F5
预览 F9
5、工作区显示/隐藏网格 Ctrl + ,
对齐/取消对齐网格 Ctrl + Shift + ,
工作区放大 Ctrl + + / Ctrl+鼠标滚轮向上
工作区缩小 Ctrl + - / Ctrl+鼠标滚轮向下
工作区复原 Ctrl + 1
工作区按内容铺满 Ctrl + 0
移动工作区画面 Space+鼠标拖动
水平滚动工作区 Shift+鼠标滚轮
6、其它快速设置焦点到搜索框 /
帮助 F1
快速查看快捷键 Ctrl+F1














 mockplusv3.6.2.0经典
90.09MB
简体中文
mockplusv3.6.2.0经典
90.09MB
简体中文
 mockplus(原型设计工具)绿色免费版v3.6.1.0
89.9MB
简体中文
mockplus(原型设计工具)绿色免费版v3.6.1.0
89.9MB
简体中文
 mockplus for mac中文版v3.2.6
61MB
简体中文
mockplus for mac中文版v3.2.6
61MB
简体中文
0条评论