软件
- 综合
- 软件
- 文章
- 安卓















 Adobe Dreamweaver(dw) CC v0.9.2
1.66MB
简体中文
Adobe Dreamweaver(dw) CC v0.9.2
1.66MB
简体中文
 Dreamweaver(DW) CS3 绿色版
46.7MB
简体中文
Dreamweaver(DW) CS3 绿色版
46.7MB
简体中文
 dreamweaver(DW) cs4中文版 v10.0
453MB
简体中文
dreamweaver(DW) cs4中文版 v10.0
453MB
简体中文
 dreamweaver(dw) cs4绿色版
453MB
简体中文
dreamweaver(dw) cs4绿色版
453MB
简体中文
 Dreamweaver (dw)CS5绿色版
119MB
简体中文
Dreamweaver (dw)CS5绿色版
119MB
简体中文
 dreamweaver cc 2017 2017
769MB
简体中文
dreamweaver cc 2017 2017
769MB
简体中文
 Dreamweaver(dw) CS6绿色版
145MB
简体中文
Dreamweaver(dw) CS6绿色版
145MB
简体中文
 Adobe Dreamweaver 2021中文绿色精简版v21.0.0.15392
156MB
简体中文
Adobe Dreamweaver 2021中文绿色精简版v21.0.0.15392
156MB
简体中文
 Adobe Dreamweaver 2021中文v21.0
864MB
简体中文
Adobe Dreamweaver 2021中文v21.0
864MB
简体中文
 adobe dreamweaver(dw) cc 2017激活补丁
3MB
简体中文
adobe dreamweaver(dw) cc 2017激活补丁
3MB
简体中文
 Dreamweaver8V8.0.0.2766
60.08MB
简体中文
Dreamweaver8V8.0.0.2766
60.08MB
简体中文
 Adobe Dreamweaver(Dw cc) v2020绿色中文
1.01GB
简体中文
Adobe Dreamweaver(Dw cc) v2020绿色中文
1.01GB
简体中文
 Adobe Dreamweaver(DW) 2020v20.0.0中文
1.01GB
简体中文
Adobe Dreamweaver(DW) 2020v20.0.0中文
1.01GB
简体中文
 Adobe Dreamweaver(DW) CC 2019v19.0.2中文直装
940.08MB
简体中文
Adobe Dreamweaver(DW) CC 2019v19.0.2中文直装
940.08MB
简体中文
 Adobe Dreamweaver(DW) CC 2019注册机
1.32MB
简体中文
Adobe Dreamweaver(DW) CC 2019注册机
1.32MB
简体中文
 Adobe Dreamweaver(DW) cc 2018绿色精简版
340MB
简体中文
Adobe Dreamweaver(DW) cc 2018绿色精简版
340MB
简体中文
 Adobe Dreamweaver CC 2017免费版
400MB
简体中文
Adobe Dreamweaver CC 2017免费版
400MB
简体中文
 Dreamweaver(dw) cc 2015
746MB
简体中文
Dreamweaver(dw) cc 2015
746MB
简体中文
 Adobe Dreamweaver(dw) CC 2018中文v18.0.0
983MB
简体中文
Adobe Dreamweaver(dw) CC 2018中文v18.0.0
983MB
简体中文
 Adobe Dreamweaver(DW) CC 2019中文精简版
1.88MB
简体中文
Adobe Dreamweaver(DW) CC 2019中文精简版
1.88MB
简体中文
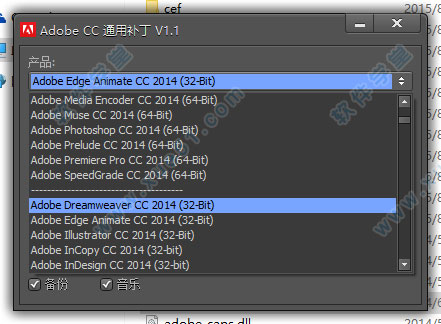
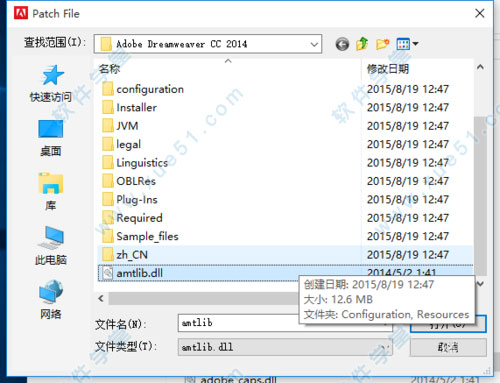
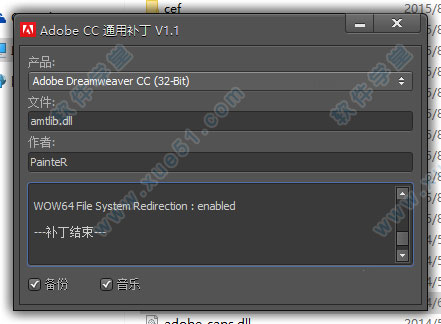
 Adobe Dreamweaver(DW) CC 2014补丁
1.32MB
简体中文
Adobe Dreamweaver(DW) CC 2014补丁
1.32MB
简体中文
 Adobe Dreamweaver(DW) CC 2019补丁
14.29MB
简体中文
Adobe Dreamweaver(DW) CC 2019补丁
14.29MB
简体中文
 Adobe Dreamweaver(DW) CC 2019中文v19.0
1.89GB
简体中文
Adobe Dreamweaver(DW) CC 2019中文v19.0
1.89GB
简体中文
 dreamweaver(DW) cs5
118MB
简体中文
dreamweaver(DW) cs5
118MB
简体中文
 Dreamweaver(DW) CS4
101MB
简体中文
Dreamweaver(DW) CS4
101MB
简体中文
 Dreamweaver(DW) CS6
279MB
简体中文
Dreamweaver(DW) CS6
279MB
简体中文
 Dreamweaver(dw) MX 2004官方简体中文专业版
63.2MB
简体中文
Dreamweaver(dw) MX 2004官方简体中文专业版
63.2MB
简体中文
 dreamweaver(dw) cs6 补丁
1.7MB
简体中文
dreamweaver(dw) cs6 补丁
1.7MB
简体中文
 Dreamweaver mac 2020v20.0汉化
679MB
简体中文
Dreamweaver mac 2020v20.0汉化
679MB
简体中文
 Dreamweaver(dw) cs6 mac中文
338.09MB
简体中文
Dreamweaver(dw) cs6 mac中文
338.09MB
简体中文
 Adobe Dreamweaver(dw) cc mac2017
783MB
简体中文
Adobe Dreamweaver(dw) cc mac2017
783MB
简体中文
 Adobe Dreamweaver(dw) CC 2018 Macv1.0
789.4MB
简体中文
Adobe Dreamweaver(dw) CC 2018 Macv1.0
789.4MB
简体中文
网页小编是再了解不过的了,小编学的就是软件这一块,所以网页设计必须是要有所了解的。那么网页设计软件有哪些?哪个好用点?小编来告诉你,我上学到工作用的最多的网页设计软件就是dreamweaver了,也就是大家常说的dw,接触网页的伙伴都知道,这就不用我介绍了,它最出名的一个网页设计软件。当然还有Adobe Creative、Google Web等等,这些网页设计软件都是不错的。小编已经全部为大家整理好了,就等你来下载体验了。
0条评论