Dreamweaver cc 2017 mac简称DW,是大家都在用的一款网页制作软件,它对于网页设计开发人员来说是再熟悉不过的制作工具了,Dreamweaver cc也是最好用的网页编辑制作软件。它不仅能自动生成代码还能实时预览效果,帮助我们有效的节省时间提高效率。Dreamweaver cc 2017主要用于建立网页及编辑网站,它同时对HTML5/CSS3提供强大的支持,处理网页内容也是非常之快,让您的工作效率翻倍,界面简洁直观,实用工具应有尽有。DW伴随小编从学生时代到工作,是一款一直深受大家欢迎的专业网页制作开发工具。软件学堂为您提供Adobe Dreamweaver cc 2017 mac 中文破解版下载,
附汉化破解详细说明,欢迎下载体验。
汉化破解说明
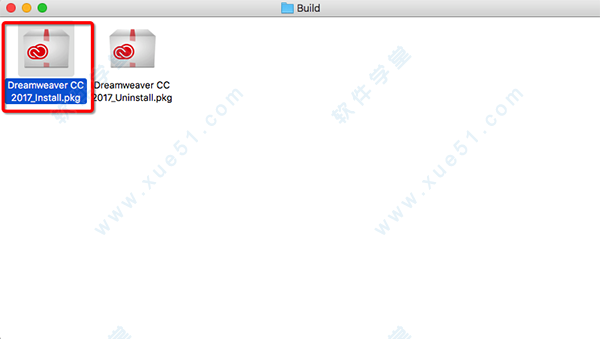
1、首先您得断开网络连接,然后打开软件包“Dreamweaver CC 2017”—Build—Dreamweaver CC 2017_Install.pkg,进行安装;

2、安装完成后点击“关闭”;

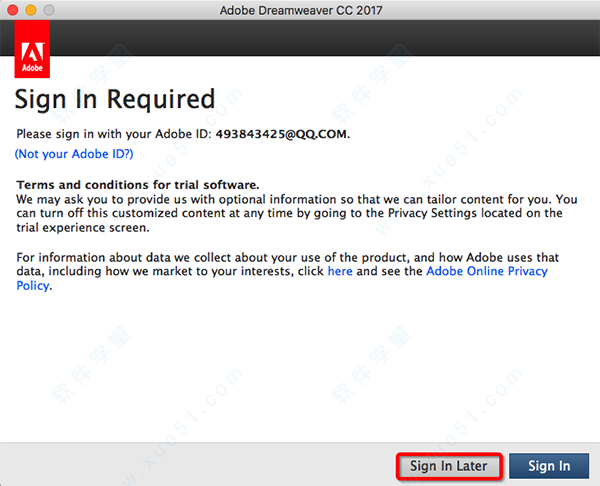
3、打开软件会出现登入界面,点击“以后登录”;

4、然后提示试用七天,选择“开始试用”;

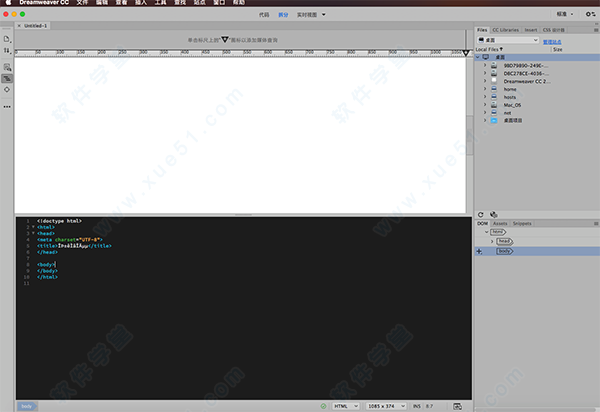
5、打开软件后如下图,我们关闭软件进行破解;

6、打开软件包中Adobe Zii 2.2破解补丁,双击运行;

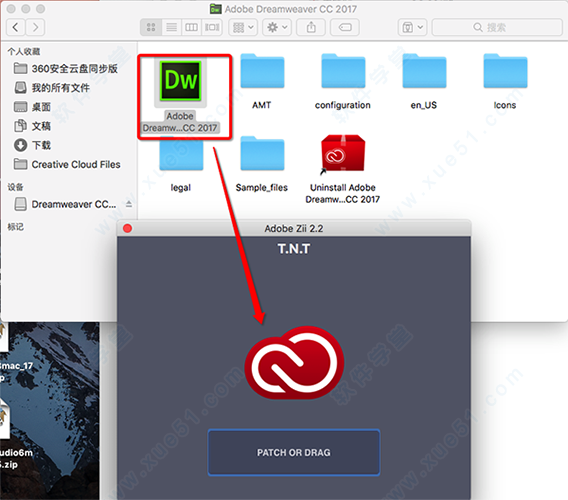
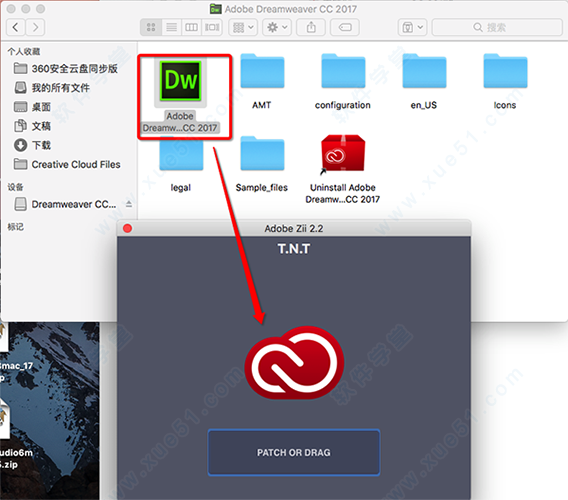
7、然后在应用程序中找到软件“Dreamweaver CC 2017”将其拖入破解补丁中进行破解(
可以直接点击“patch or drag”破解,但是这样可能导致您其他Adobe软件崩溃,所以小编建议拖入);

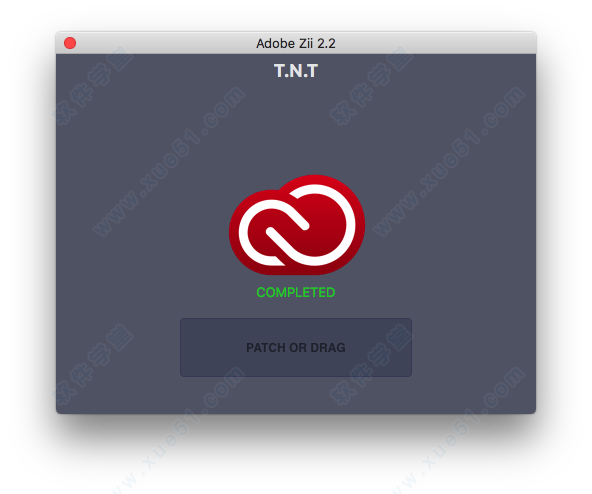
8、如图出现COMPLETED”提示,恭喜您破解成功;

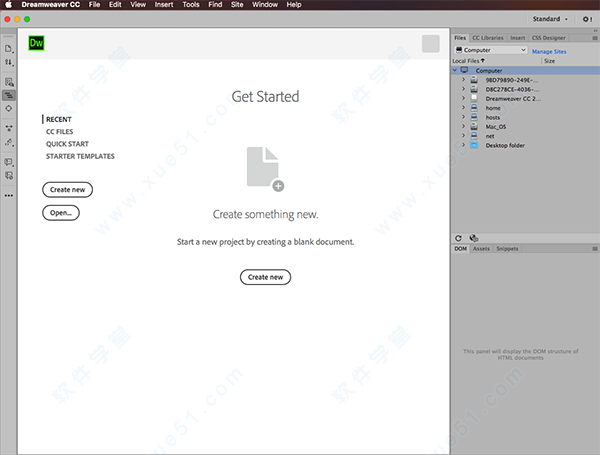
9、打开软件不会有提示了,但是软件是英文,我们现在进行汉化操作;

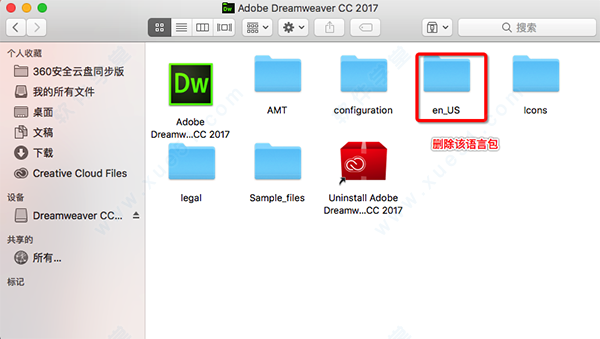
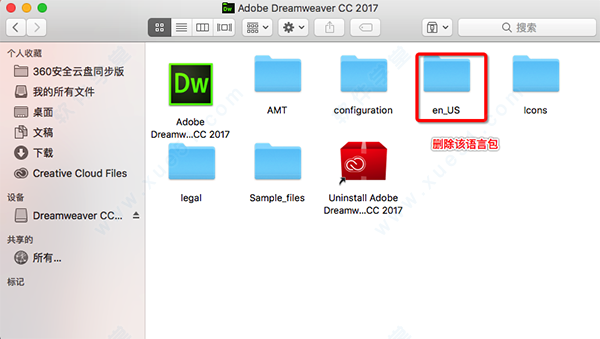
10、将应用程序Adobe Dreamweaver CC 2017文件夹中的“en_US”英文语言包删除;

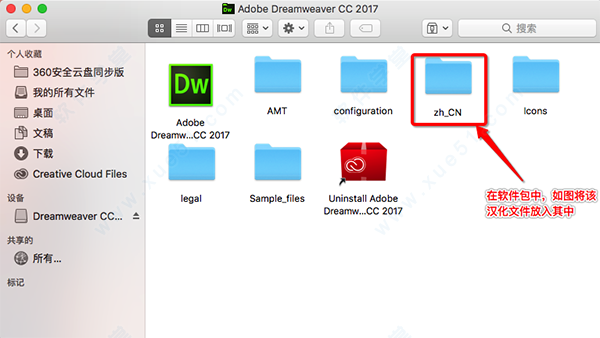
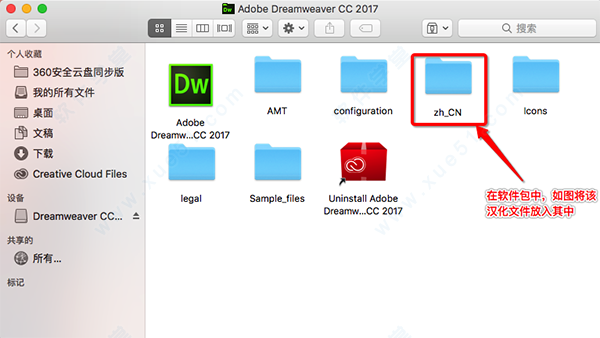
11、将汉化包“zh_CN”文件夹放入应用程序“Adobe Dreamweaver CC 2017”文件夹中,如图,是小编刚放入的;

12、最后再打开软件如图,就是中文啦,破解汉化完成,尽情使用吧(
您可以先进行汉化再进行破解)。

软件特色
1.使用"实时视图"进行编辑
用户现在可直接在dreamweaver cc 2014实时视图中编辑并查看您的设计,并且连接和退出浏览器以测试页面所需的时间会更短.实时视图现在可以使用全新的基于chromium的渲染引擎,因此您的内容在dreamweaver中和在您常用的浏览器中看起来一样.
2.元素快速视图
借助新的"元素快速视图",可以在单个列表视图中查看您的html元素,并能轻松重新排列.复制和删除.
3.css设计器面板
使用新的css designer面板应用和创建基于标准的css布局.颜色.字体.文本以及快速响应的设计.
4.jQuery Widget
使用jQuery ui将widget从"插入"面板拖放到您的web项目以制作进度条.滑块.菜单和其他有用的组件.使用jQuery themeroller设计样式,让你的组件独一无二.
5.代码编辑增强功能
通过匹配标签和高度显示行号快速编辑您的标记,从而帮助识别和调试代码.自动完成css的样式,并借助跳行功能轻松导航至您的标记.
新功能
1、全新代码编辑器 已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
2、代码提示 Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
3、代码显示增强功能 代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
4、代码格式设置 在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
5、代码着色 Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
6、字体大小调整 在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
7、CSS 预处理器支持 Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
8、在浏览器中实时预览 无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
9、快速编辑相关代码文件 要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
10、上下文相关 CSS 文档 Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
11、可利用多个光标编写和编辑代码 要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
12、现代化的用户界面 Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
13、对菜单、工作区和工具栏的更改 此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
14、工作区更改 对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。





























0条评论